文章列表

-
- 详解JavaScript原型与原型链
- 正如一些面向对象语言中所实现的那样,在JavaScript中我们有时也需要创建一个拥有公共函数与属性的类作为父类来减少代码重复、实现类型检查与实现更加清晰地代码结构。在JavaScript中,继承是通过原型链实现的。了解JavaScript的继承与原型链之前首先需要了解JavaScript中对象创建...
- 日期:2023-10-08
- 浏览:59
- 标签: JavaScript

-
- Linux防火墙iptables添加白名单方式
- 这篇文章主要介绍了Linux防火墙iptables添加白名单方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
- 日期:2023-10-01
- 浏览:10
- 标签: Linux

-
- React实现一个倒计时hook组件实战示例
- 这篇文章主要为大家介绍了React实现一个倒计时hook组件,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
- 日期:2022-06-01
- 浏览:12
- 标签: JavaScript

-
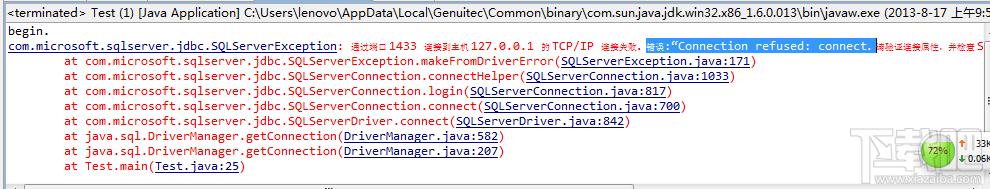
- SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
- 相信SQL Server 2008的朋友,有时候会遇到:用过通过端口1433连接到主机127.0.0.1的 TCP/IP 连接失败。错误:“connect timed out。请验证连接属性,并检查 SQL Server 的实例正在主机上运行,且在此端口接受 TCP/IP 连接,还要确保防火墙没有阻...
- 日期:2023-10-26
- 浏览:9
- 标签: Sql Server 数据库

-
- js实现简单贪吃蛇游戏
- 本文实例为大家分享了js实现简单贪吃蛇游戏的具体代码,供大家参考,具体内容如下上下左右键控制方向使贪吃蛇吃葡萄吃5个葡萄,游戏结束时左上角为总得分。运行结果:界面和css代码这里就不加赘述了,主要贴js代码(加了注释):var config = { width: 20, //一个格子的宽度 heig...
- 日期:2024-05-08
- 浏览:73
- 标签: JavaScript

-
- js实现简单五子棋游戏
- 本文实例为大家分享了js实现五子棋游戏的具体代码,供大家参考,具体内容如下html<!DOCTYPE html><html> <head> <meta charset='utf-8' /> <title>五子棋</title> ...
- 日期:2024-05-06
- 浏览:62
- 标签: JavaScript

-
- JS canvas实现画板和签字板功能
- 本文实例为大家分享了JS canvas实现画板/签字板功能的具体代码,供大家参考,具体内容如下前言常见的电子教室里的电子黑板。本文特点:原生JS封装好的模块最简代码样例<!DOCTYPE html><html lang='en'><head> <meta c...
- 日期:2024-04-04
- 浏览:91
- 标签: JavaScript

-
- JavaScript组合设计模式--改进引入案例分析
- 本文实例讲述了JavaScript组合设计模式--改进引入案例。分享给大家供大家参考,具体如下:对于组合设计模式:(1)组合模式中把对象分为两种(组合对象,和叶子对象)(2)组合对象和叶子对象实现:同一批操作(3)对组合对象执行的操作可以向下传递到叶子节点进行操作(4)这样就会弱化类与类之间的耦合(...
- 日期:2023-10-25
- 浏览:14
- 标签: JavaScript

-
- 浅谈JavaScript中this的指向问题
- JavaScript中this指向问题记得初学 JavaScript 时,其中 this 的指向问题曾让我头疼不已,我还曾私自将其与闭包、原型(原型链)并称 JS 武林中的三大魔头。如果你要想在 JS 武林中称霸一方,必须将这三大魔头击倒。个人认为在这三大魔头中,this 指向问题的武功最菜(难度最...
- 日期:2023-10-19
- 浏览:84
- 标签: JavaScript

-
- 使用JavaScript 实现时间轴与动画效果的示例代码(前端组件化)
- 上一篇文章《用 JSX 实现 Carousel 轮播组件》中,我们实现了一个 “基础” 的轮播组件。为什么我们叫它 “基础” 呢?因为其实它看起来已经可以满足我们轮播组件的功能,但是其实它还有很多缺陷我们是没有去完善的。虽然我们已经在里面实现了两个功能,一是可以自动轮播,二是可以手势拖拽。但是其实它...
- 日期:2023-06-06
- 浏览:67
- 标签: JavaScript
排行榜

 网公网安备
网公网安备