文章列表

-
- JS实现jQuery的append功能
- 目录Show Me The Code测试下效果效果PS另一种方法Show Me The CodeHTMLElement.prototype.appendHTML = function(html) {let divTemp = document.createElement('div');let nod...
- 日期:2024-03-24
- 浏览:68
- 标签: JavaScript

-
- ASP.NET MVC视图页使用jQuery传递异步数据的几种方式详解
- 本文详细讲解了ASP.NET MVC视图页使用jQuery传递异步数据的几种方式,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2022-06-08
- 浏览:10
- 标签: ASP.NET

-
- JavaScript与JQuery框架基础入门教程
- 目录一,JS对象二,DOM?1,作用?2,测试三,Jquery?1,概述?2,使用步骤?3,入门案例?4,jQuery的文档就绪四,JQuery的语法?1,选择器?2,常用函数?3,常用事件?4,练习总结一,JS对象<!DOCTYPE html><html><head&...
- 日期:2023-09-27
- 浏览:48
- 标签: JavaScript

-
- 到底该抛不抛弃JQuery
- 前言我以前很喜欢 jQuery,而且说实话,我是先学jQuery,再学 JavaScript 的。所以我写这篇文章有点像是在背叛 jQuery。我知道,关于为什么不应该用 jQuery 的文章已经汗牛充栋,但我只是想说下自己的亲身体验。不用 jQuery 用什么?随着 web 的发展,新技术长江后浪...
- 日期:2024-07-12
- 浏览:86
- 标签: jQuery

-
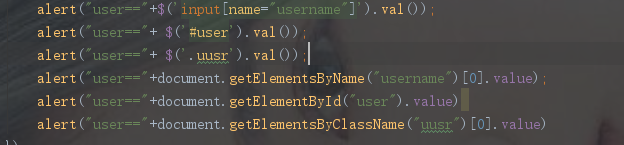
- js与jquery获取input输入框中的值实例讲解
- 如何用javascript获取input输入框中的值,js/jq通过name、id、class获取input输入框中的value先准备一段 HTML<input type='text' name'username' id='user' placeholder='用户名' class='uusr...
- 日期:2024-05-23
- 浏览:79
- 标签: JavaScript

-
- JS JQuery获取data-*属性值方法解析
- 下面就详细介绍四种方法获取data-*属性的值<li id='getId' data-id='122' data-vice-id='11'>获取id</li>需要获取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getI...
- 日期:2024-04-22
- 浏览:69
- 标签: JavaScript

-
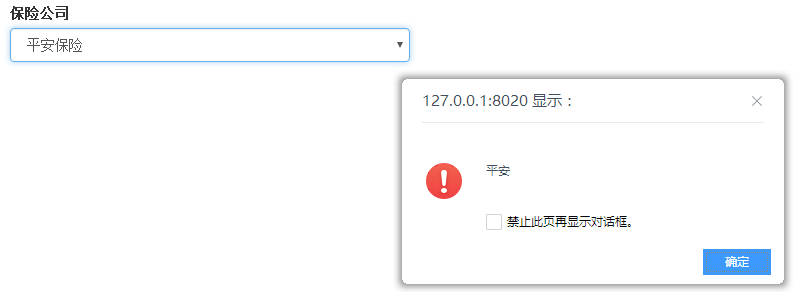
- JavaScript或jQuery 获取option value值方法解析
- 1.html<div class='form-group'><label>保险公司</label><select class='form-control' id='testSelect'> <op...
- 日期:2023-10-28
- 浏览:32
- 标签: JavaScript

-
- jQuery加PHP实现图片上传并提交的示例代码
- 图片上传思路:通过ajax实现图片上传,然后把PHP返回的图片地址,加入到隐藏字段中,最后通过表单提交给后台PHP,代码如下HTML代码 zimg.html文件:<!DOCTYPE html><html lang='en'><head> <meta cha...
- 日期:2022-09-09
- 浏览:128
- 标签: PHP

-
- SpringMVC+Jquery实现Ajax功能
- SpringMVC:是基于Spring的一个子框架(MVC框架),功能强于Spring,这个框架主要是解决咱们Controller这一层的问题。这篇文章主要介绍了SpringMVC+Jquery实现Ajax功能,需要的朋友可以参考下
- 日期:2022-06-11
- 浏览:240
- 标签: Ajax

-
- jQuery.each() 函数遍历指定的对象和数组
- jQuery.each()函数遍历指定的对象和数组,each函数使用方法,jq中each的使用
- 日期:2022-06-09
- 浏览:3
- 标签: JavaScript JQ
排行榜

 网公网安备
网公网安备