文章列表

-
- keep-Alive搭配vue-router实现缓存页面效果的示例代码
- Vue工程中有些页面需要有缓存。这个功能通过keep-alive组件实现,keep-alive组件可以使被包含的组件保留状态,或避免重新渲染。在routes.js中定义路由,在路由中定义元信息(meta字段),需要缓存的页面就需要在meta对象中定义一个字段,这里设置为keepAlive,设置为tr...
- 日期:2023-01-11
- 浏览:81
- 标签: Vue

-
- Vue router安装及使用方法解析
- 对于单页应用,官方提供了vue-router进行路由跳转的处理,本篇主要也是基于其官方文档写作而成。安装基于传统,我更喜欢采用npm包的形式进行安装。npm install vue-router --save当然,官方采用了多种方式进行安装,包括bower,cdn等。基本用法在HTML文档中使用,只...
- 日期:2022-10-21
- 浏览:72
- 标签: Vue

-
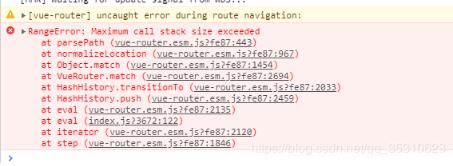
- 解决vue-router路由拦截造成死循环问题
- 笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.router的index.js文件路由配置const router = new Router({routes: [{path: ’/login’,name: ’login’,component: Login,meta:...
- 日期:2022-12-15
- 浏览:89
- 标签: Vue

-
- vue router返回到指定的路由的场景分析
- 项目场景:项目场景:示例:A(商品详情)——B(商品购买页面)-C(支付成功页面)——D(订单页面)问题描述:提示:这里描述项目中遇到的问题:如果我们不做控制的话,安卓按照浏览器返回机制,依次从D-C-B-A这样子,这样子会有一定的bug,测试那边也是说不过去啊,原本想利用beforeRouteLe...
- 日期:2022-11-02
- 浏览:4
- 标签: Vue

-
- Vue-router路由该如何使用
- 一、说明Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有: 嵌套的路由/视图表 模块化的、基于组件的路由配置 路由参数、查询、通配符 基于Vue js过渡系统的视图过渡效果 细粒度的导航控制 带有自动激活的C...
- 日期:2022-10-03
- 浏览:15
- 标签: Vue

-
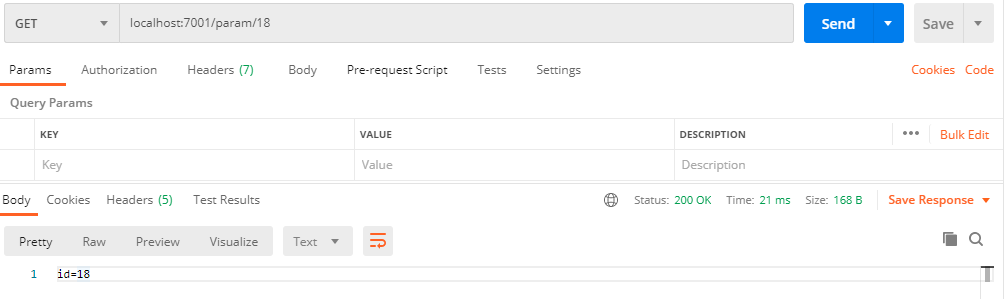
- Spring boot route Controller接收参数常用方法解析
- Controller接收参数的常用方式总体可以分为三类。第一类是Get请求通过拼接url进行传递,第二类是Post请求通过请求体进行传递,第三类是通过请求头部进行参数传递。1 @PathVariable接收参数请求方式:localhost:7001/param/123请求示例:代码示例:@GetMa...
- 日期:2023-04-16
- 浏览:81
- 标签: Spring

-
- Vue Router的手写实现方法实现
- 为什么需要前端路由在前后端分离的现在,大部分应用的展示方式都变成了 SPA(单页面应用 Single Page Application)的模式。为什么会选择 SPA 呢?原因在于: 用户的所有操作都在同一个页面下进行,不进行页面的跳转。用户体验好。 对比多页面,单页面不需要多次向服务器请求加载页...
- 日期:2023-02-04
- 浏览:82
- 标签: Vue

-
- Vue Router 实现动态路由和常见问题及解决方法
- 个人理解:动态路由不同于常见的静态路由,可以根据不同的「因素」而改变站点路由列表。常见的动态路由大都是用来实现:多用户权限系统不同用户展示不同导航菜单。如何利用Vue Router 实现动态路由Vue项目实现动态路由的方式大体可分为两种: 前端将全部路由规定好,登录时根据用户角色权限来动态展示路由...
- 日期:2023-02-03
- 浏览:60
- 标签: Vue

-
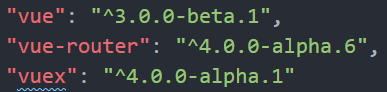
- vue-router的hooks用法详解
- 虽然Vue 3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3 beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue 3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是...
- 日期:2023-01-14
- 浏览:41
- 标签: Vue

-
- vue项目使用$router.go(-1)返回时刷新原来的界面操作
- 在项目需求中,我们常常需要使用$router.go(-1)返回之前的页面,但是却发现,之前的界面,保持着上次跳转的状态,比如说:弹框未关闭之类的等等,。。。。。问题如下:界面1 :界面2使用$router.go(-1)返回上一次的界面由于使用$router.go(-1)返回,导致之前的数据都保留,并...
- 日期:2022-12-28
- 浏览:3
- 标签: Vue

 网公网安备
网公网安备