文章列表

-
- vue-model实现简易计算器
- 本文实例为大家分享了vue-model实现简易计算器的具体代码,供大家参考,具体内容如下<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewpo...
- 日期:2022-12-05
- 浏览:69
- 标签: Vue

-
- Vue 的双向绑定原理与用法揭秘
- 本文实例讲述了Vue 的双向绑定原理与用法。分享给大家供大家参考,具体如下:Vue 中需要输入什么内容的时候,自然会想到使用 <input v-model='xxx' /> 的方式来实现双向绑定。下面是一个最简单的示例<div id='app'> <h2>Wha...
- 日期:2023-01-23
- 浏览:11
- 标签: Vue

-
- vue使用better-scroll实现滑动以及左右联动
- 本文实例为大家分享了vue实现滑动以及左右联动效果的具体代码,供大家参考,具体内容如下一、首先需要在项目中引入better-scroll1. 在package.json 直接写入 'better-scroll':'^1.15.1' 版本以github上为准(目前最新)2.cpnm install 在...
- 日期:2023-01-10
- 浏览:33
- 标签: Vue

-
- vue实现div单选多选功能
- vue实现div单选多选功能,供大家参考,具体内容如下单选单选:多选:单选功能DOM层: <div class='labeloption' :class='{checked:ageActive == 11}' @click='changeStatus(11)'>0-16岁</div...
- 日期:2023-01-07
- 浏览:9
- 标签: Vue

-
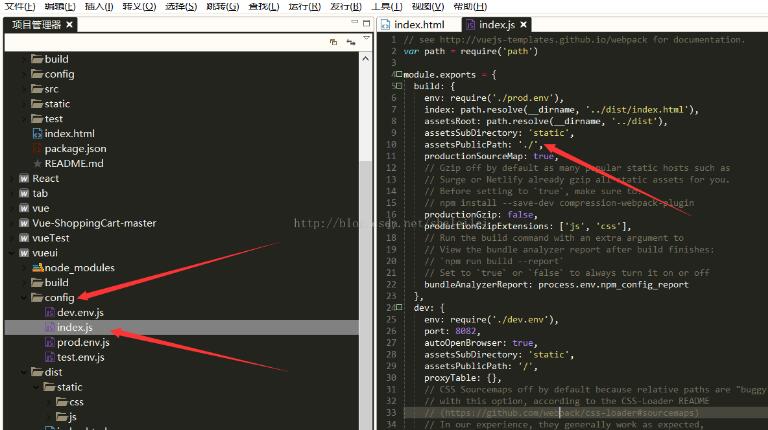
- vue打包npm run build时候界面报错的解决
- 用coding-pages打开后显示Failed to load resource: the server responded with a status of 404 (Not Found),解决方案:方案一:找到config里的index.js,打开修改assetsPublicPath 为“./...
- 日期:2022-12-08
- 浏览:69
- 标签: Vue

-
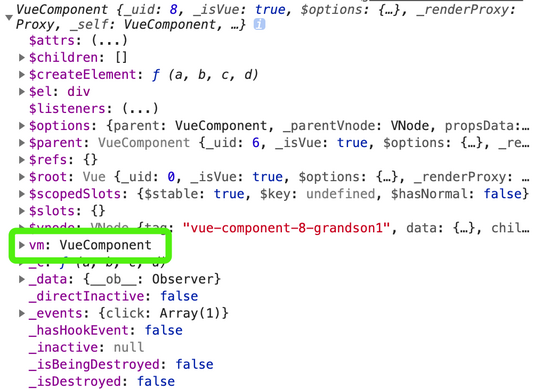
- 八种Vue组件间通讯方式合集(推荐)
- 前言Vue 提供了各种各样的通讯,其中包括 兄弟间 的通讯和 非兄弟间 的通讯,借此机会做个总结,查阅起来方便。如果喜欢的话可以帮忙点个赞 :+1: 或者关注一下 :yum:1、props目录结构components ├── Parent.vue // 父亲 ├── Son1.vue // 儿子1...
- 日期:2022-12-05
- 浏览:85
- 标签: Vue

-
- vue 验证两次输入的密码是否一致的方法示例
- 好记性不如烂笔头。总也记不住<el-form :model='ruleForm' :rules='rules' ref='ruleForm' label-width='100px' class='demo-ruleForm'> <el-form-item label='...
- 日期:2022-11-17
- 浏览:78
- 标签: Vue

-
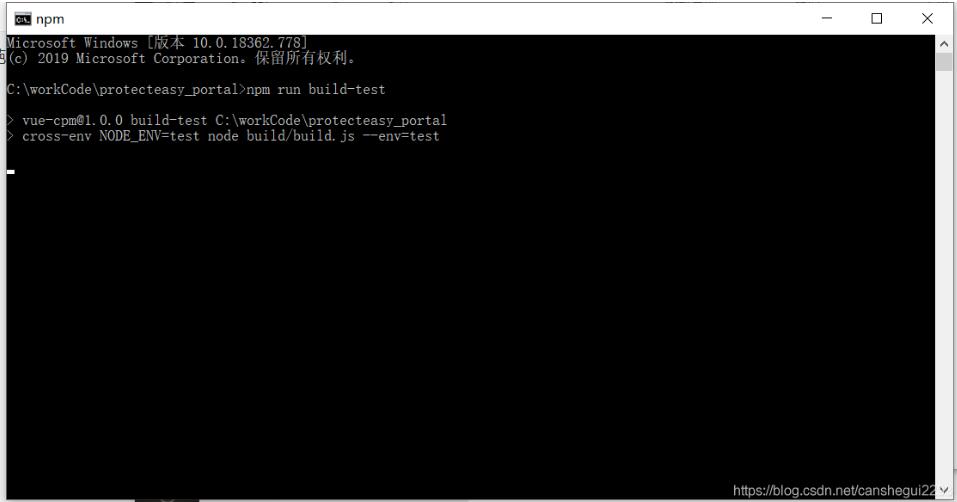
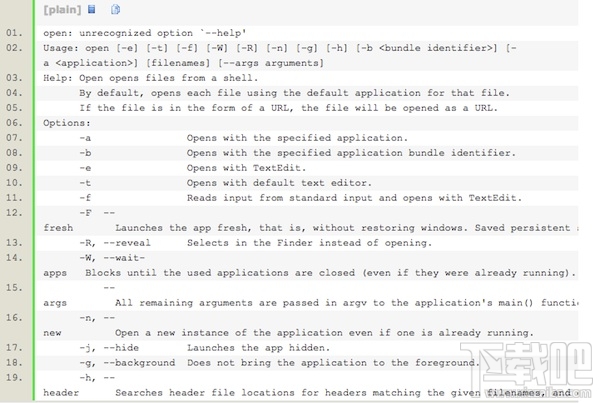
- 解决vue打包 npm run build-test突然不动了的问题
- 今天遇到一件很奇葩的事情输入npm run build-test 突然停在这不动了 what? 不动了?!后来google了一下 大家都是人才运行一下这句话 就动了!!npm config set registry http://registry.cnpmjs.org补充知识:vue_tes...
- 日期:2022-10-30
- 浏览:56
- 标签: Vue

-
- vue+vant 上传图片需要注意的地方
- <van-uploader v-model='fileList' multiple :after-read='afterRead' :max-count='1' />1:上传文件流,提交的模式 肯定得 form-data模式2:上传的文件file 做出处理我这里做的只能选择一张after...
- 日期:2022-10-13
- 浏览:11
- 标签: Vue


 网公网安备
网公网安备