文章列表

-
- 使用vue-cli创建项目并webpack打包的操作方法
- 1.准备环境(nodejs下载和设置环境变量)2.全局安装vue-cli,提供vue命令进行创建vue项目npm install -g @vue/cli关于旧版本Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x...
- 日期:2022-09-28
- 浏览:86
- 标签: Vue

-
- android webview获取html代码和根据id获取value实例
- 1 前言最近做一个项目,需要webview获取网页中input的内容,把知识整理一下,做个记录,也希望对大家有所帮助。2 获取html内容2.1 初始化webviewwebview.getSettings().setJavaScriptEnabled(true);webview.addJavascr...
- 日期:2022-09-25
- 浏览:71
- 标签: Android

-
- Java Web Fragment在项目中使用方法详解
- Web Fragment 是什么 - 它是在 servlet 3.0开始支持的,可以把一个dy web项目拆分为多个项目,解耦合,使其在项目中开发效率提高,下面我演示简单的项目创建过程用eclipse右键new->other->web->web fragment project项目...
- 日期:2022-09-05
- 浏览:12
- 标签: Java

-
- Python:chrome.exe的通用webbrowser.get()。open()无法正常工作
- 如何解决Python:chrome.exe的通用webbrowser.get()。open()无法正常工作?您必须在webbrowser.get调用中使用unix样式的路径:webbrowser.get('C:/Program Files (x86)/Google/Chrome/Applicatio...
- 日期:2022-08-07
- 浏览:45

-
- web下载文件和跳转的方法
- 这篇文章主要介绍了web下载文件和跳转的方法,在文中给大家介绍了重定向和转发的区别,需要的朋友参考下吧
- 日期:2022-06-07
- 浏览:145
- 标签: JSP

-
- 使用WebRowSet完成JDBC的大部分任务
- 内容: 任何现实世界中的企业级应用都需要访问持久化存储。关系型数据库管理系统(RDBMS)是使用最广泛的持久化存储机制,它支持使用SQL进行数据查询和更新。JDBC(Java DataBase Connectivity)是一系列的API,这些API为Java程序提供了一个使用SQL查询和更新RDBM...
- 日期:2024-06-05
- 浏览:69
- 标签: JDBC

-
- 如何在IntelliJ IDEA 2018上配置Tomcat并运行第一个JavaWeb项目
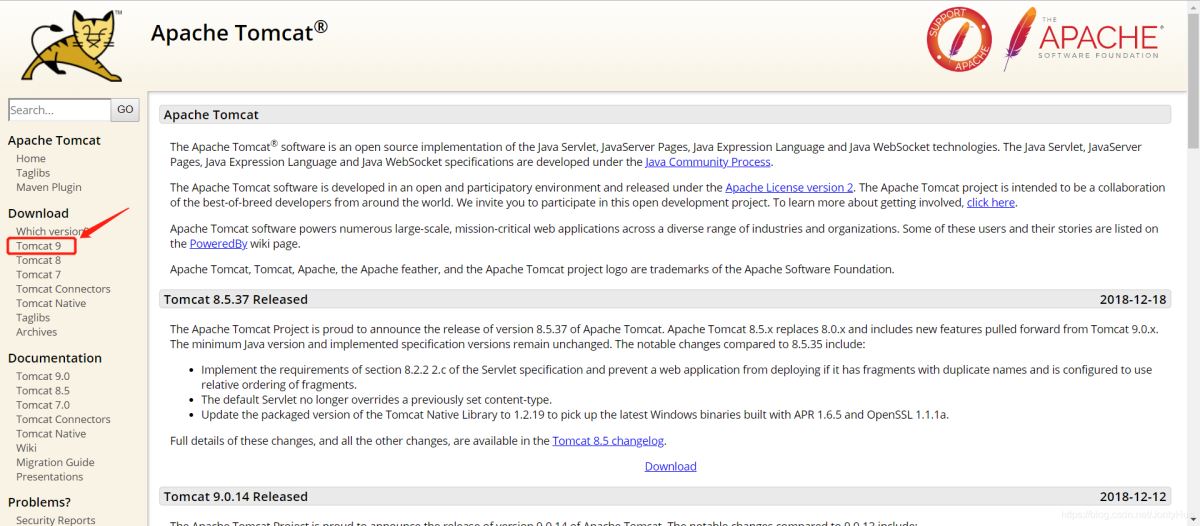
- 1 下载和启动Tomcat进入官网 http://tomcat.apache.org/ ,下载最新版本的Tomcat 9根据自己的电脑版本下载,我这里是windows 64位下载完之后解压即可。找到自己解压目录,打开文件夹下面的/bin目录,其中startup.bat是启动tomcat,shutdo...
- 日期:2023-09-25
- 浏览:7
- 标签: Java

-
- vue使用WebSocket模拟实现聊天功能
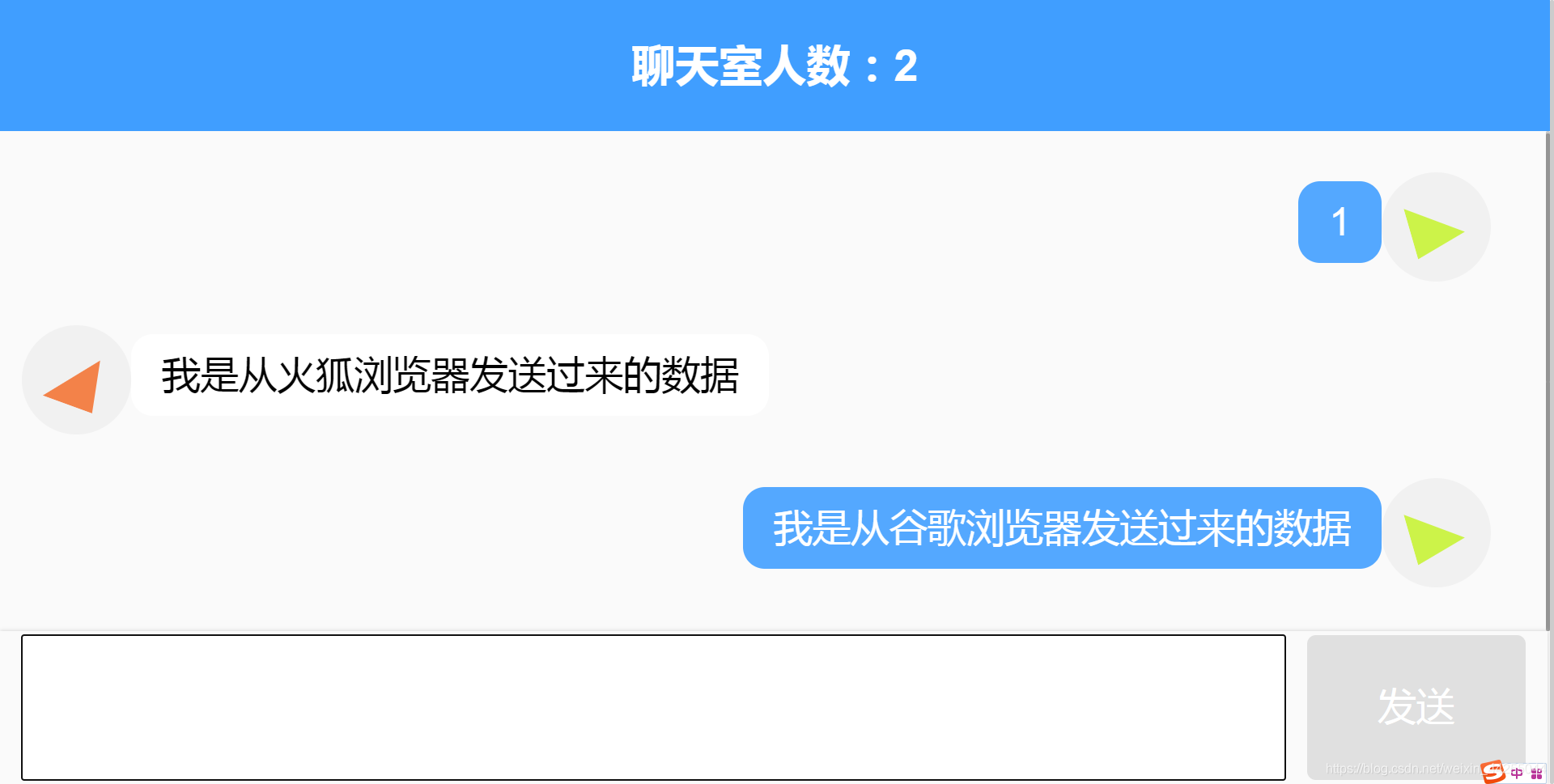
- 效果展示 两个浏览器相互模拟1.创建模拟node服务在vue根目录下创建 server.js 文件模拟后端服务器**在server终端目录下载 **npm install --s ws2.编写server.js文件代码如下var userNum = 0; //统计在线人数var chatList =...
- 日期:2023-02-15
- 浏览:15
- 标签: Vue

-
- 浅谈vue websocket nodeJS 进行实时通信踩到的坑
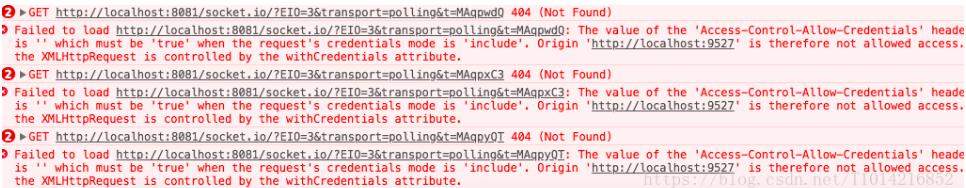
- 先说明,我并不知道出现坑的原因是什么。我只是按照别人的写法就连上了。我的处境是这样的我的前台是用了 vue 全家桶,启动了一个 9527 端口。而我的后台是用 nodeJS,启动了 8081 端口。很明显,这种情况就出现了头疼的跨域。贴出我的代码,如下server.js(后台)var app = e...
- 日期:2022-11-19
- 浏览:10
- 标签: Vue

-
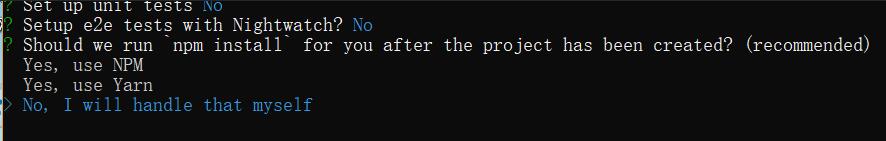
- 解决vue init webpack 下载依赖卡住不动的问题
- 有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖有时候下载依赖的时候网速不行,这时候我们选择手动下载依赖:选择 No,I will handle that myself生成完项目之后,再cd进入项目文件夹,然后再npm install 安装即可。但是如果真的安装“个把”小时也没成功那就用:c...
- 日期:2022-11-03
- 浏览:26
- 标签: Vue

 网公网安备
网公网安备