Java微信授权登陆的实现示例
微信公众平台:注册微信认证的公众号也就是服务号 ,拥有跟高级权限的微信接口。(注册服务号需要一些企业信息,需自己或者公司解决)
注: 2018年12月起 订阅号不能认证升级为服务号。但可以将你的订阅号迁移至另一个公众号,需300元费用。
准备公众号的:APPID 与 APPSECRET
二、服务号注册成功后,如果项目也有服务号的公众号平台,跟项目负责人沟通将你个人的微信号添加为服务号的管理
找到左边导航栏最下面的 基本配置 进去, 记住公众号的 AppId 与 AppSevrect , 如果AppServret忘记了重置重新记住。

配置IP白名单,项目所处的IP配置进去,如拿自己的本机ip用于临时的配置上去,等项目上线重新配置IP。

然后微信登陆需要微信网页授权,在公众中网页授权需要配置一个域名,准备一个备案的域名,域名备案好大概需要20个工作日,如果没有可以下载 花生壳软件 新手注册 会送一个免费域名 可以用来做测试,如果有备案好的域名当然更好。
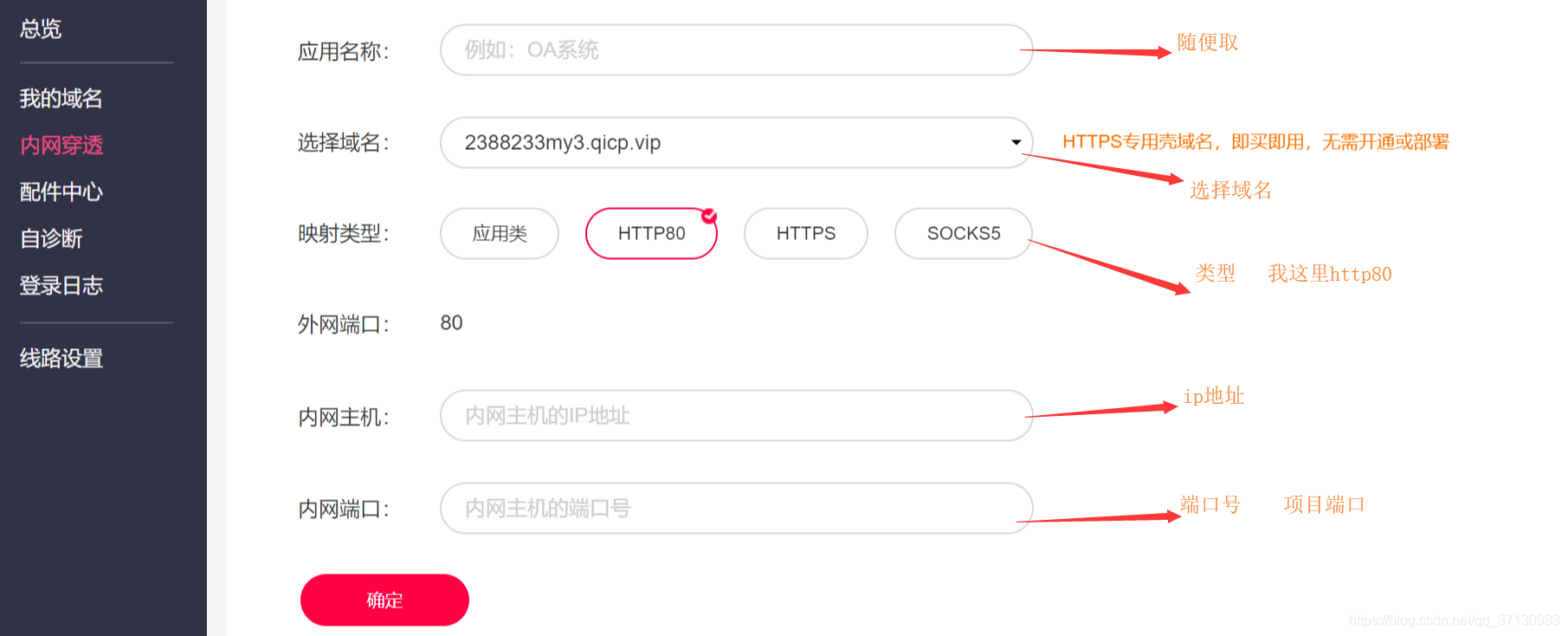
没有备案的域名情况,用花生壳 内网穿透测试
自己注册 会送个免费的域名 然后花6块永久的内网穿透体验版 注册好后,内网穿透配置

配置好后可以诊断测试,确保配置的端口 在运行中,如果是项目的端口项目要处于运行中状态,不然会连接失败

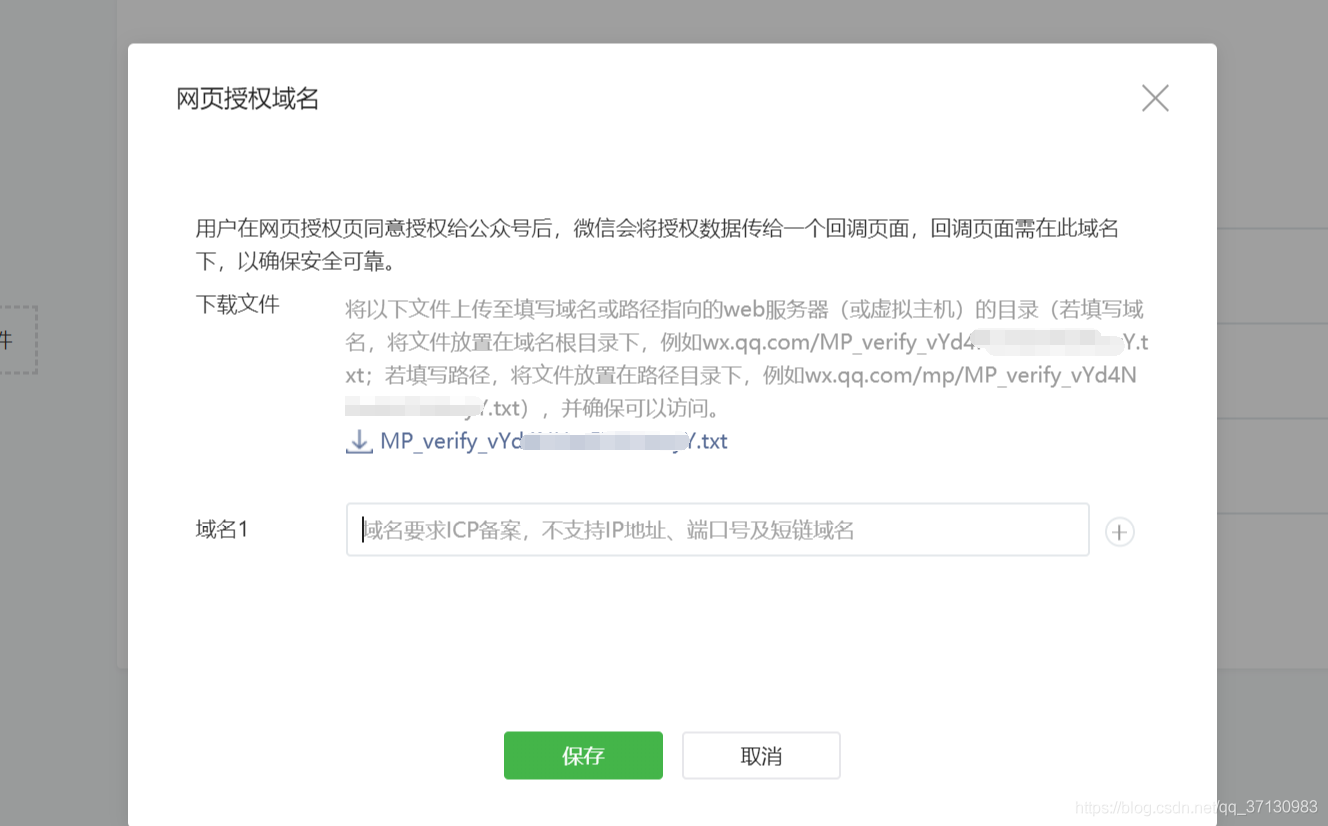
这些都没问题后回到 在公众号内的左边导航找到 公众号设置 ----- 功能设置 --- 网页授权域名 进行域名授权配置。

一、域名授权需要你下载一个文件放置你的域名根目录下,也就就是你域名访问的项目的根目录下,然后在通过浏览器 域名/文件名.txt 可以访问到文件中的内容,这个是重点,一定要可以访问的到文件内容,然后在去网页授权域名绑定域名保存就好。配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可
二、记住是域名,不是URL。不需要带http。
文件放置项目的根目录或者webapp下,可以通过浏览器 域名/文件名.txt 访问文件内容,也可放置项目的目录下,访问时 域名/目录名/文件名
这里你可能会遇见配置失败 报 找不到这个文件或时文件内容不匹配
注意看你是否放置根目录下,位置没错。项目是否有拦截器拦截了导致访问不到该文件
以上都都弄好了开始我们重点编码。
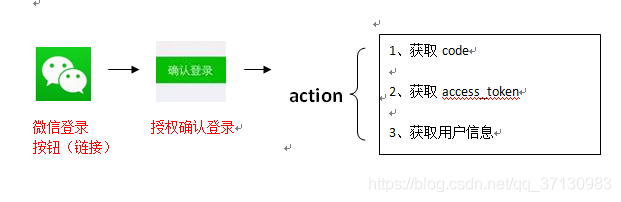
微信授权登陆流程:

登陆授权作用域分为两种:
一 、静默登陆 scope参数值为 snsapi_base;只能获取到用户openid。好处是静默认证,无需用户手动点击认证按钮,感觉上像是直接进入网站一样。
二、 授权登陆 scope参数值为 snsapi_userinfo;可以获取到openid、昵称、头像、所在地等信息。需要用户手动点击认证按钮
授权登陆步骤:
1、引导用户进入授权页面同意授权,获取code
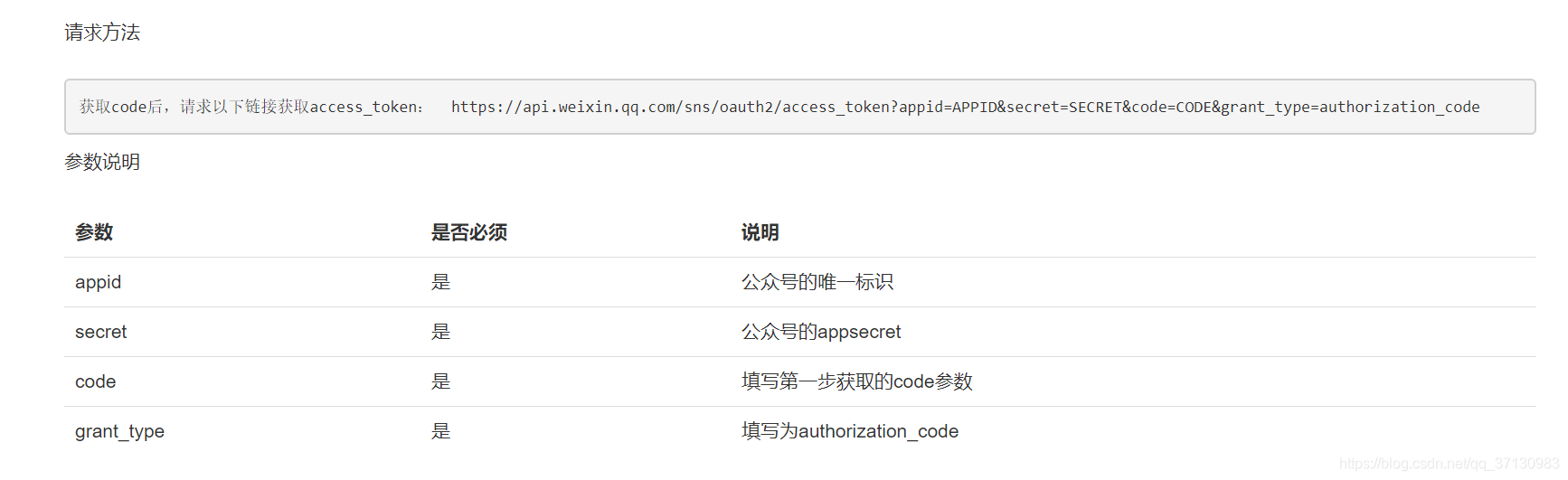
2、通过code换取网页授权access_token(与基础支持中的access_token不同)和openid
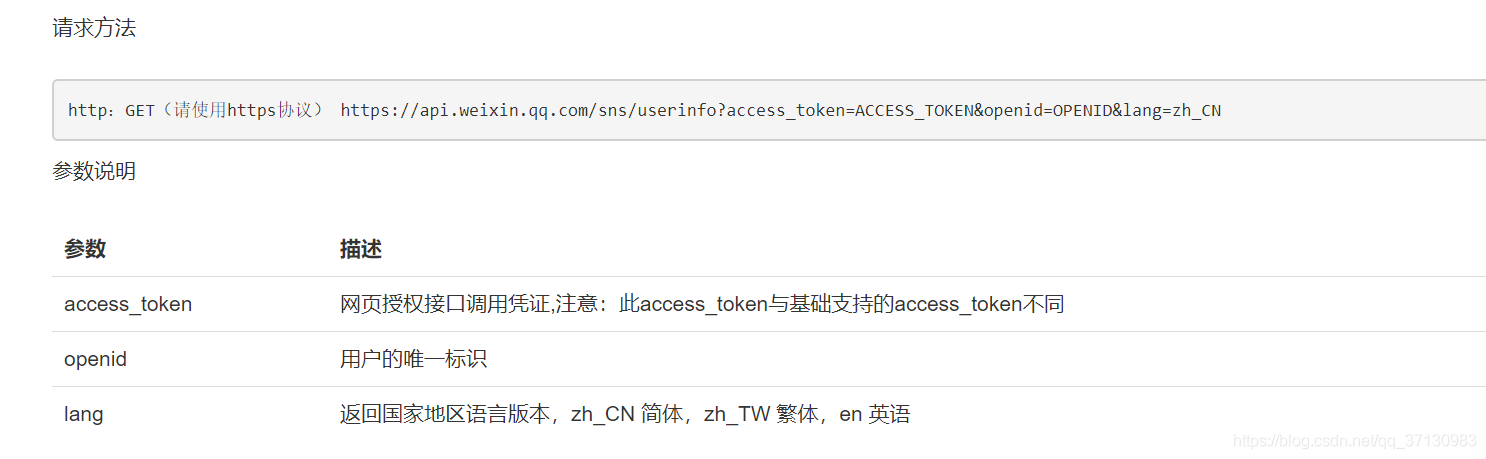
3、通过网页授权access_token和openid获取用户基本信息
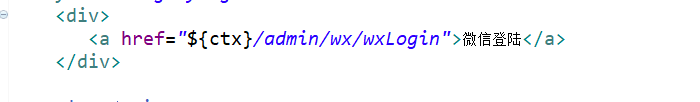
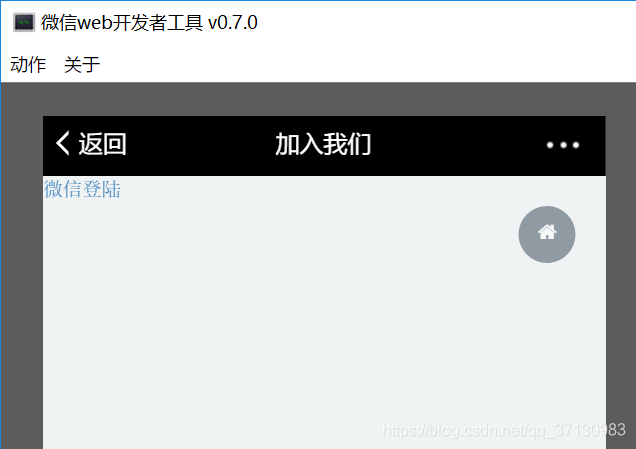
一、 微信登陆触发按钮或图片链接
在首页准备一个按钮或者一个链接用来发起请求。

这里我们用一个链接做示例
1.通过微信接口获取code
微信获取code接口: https://open.weixin.qq.com/connect/oauth2/authorize?
参数下表:
参数
是否必须
说明
appid
是
公众号的唯一标识
redirect_uri
是
授权后重定向的回调链接地址,请使用urlencode对链接进行处理
response_type
是
返回类型,请填写code
scope
是
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
state
否
重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节
#wechat_redirect
是
无论直接打开还是做页面302重定向时候,必须带此参数
code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
Controller控制器:

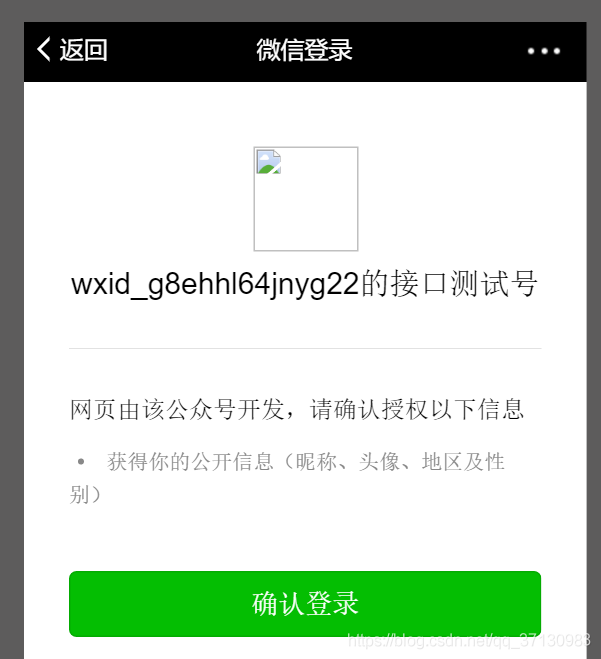
微信用户授权确认登陆
第一步登录链接拼好后,在手机微信中打开,微信便会跳转到确认授权页面,点击确认授权即可。(这一步,不用开发者做处理!) 用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。二、获取 openid
请求与带携带参数

返回的数据字段

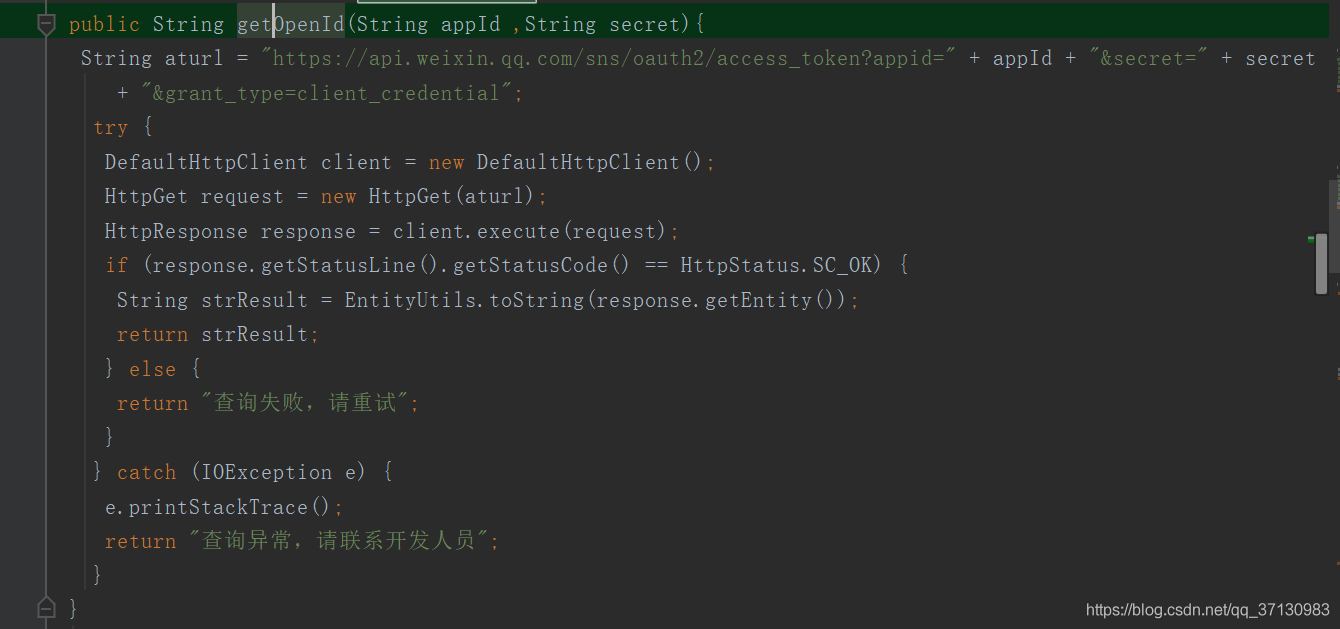
代码

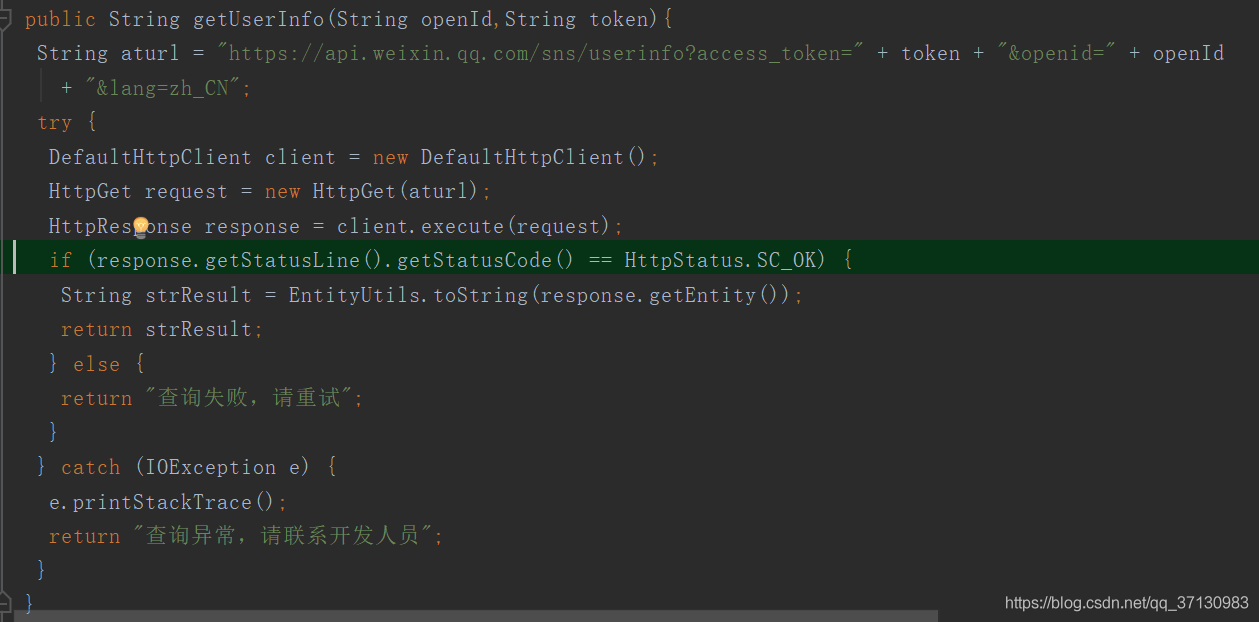
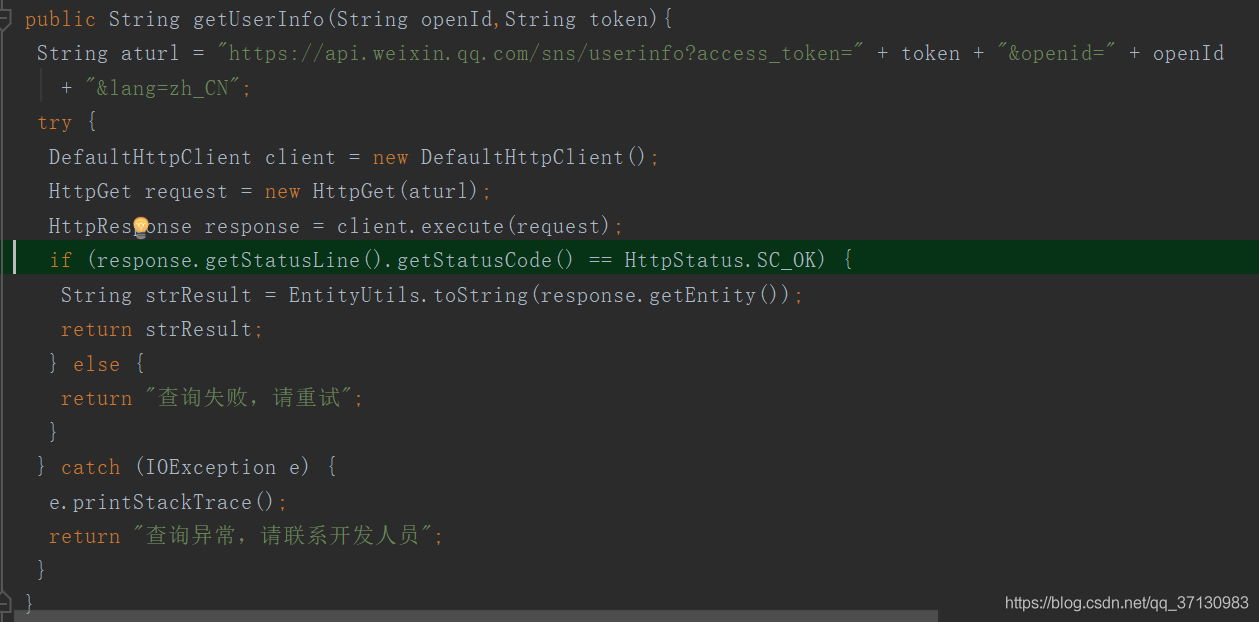
三、获取用户信息
请求与参数

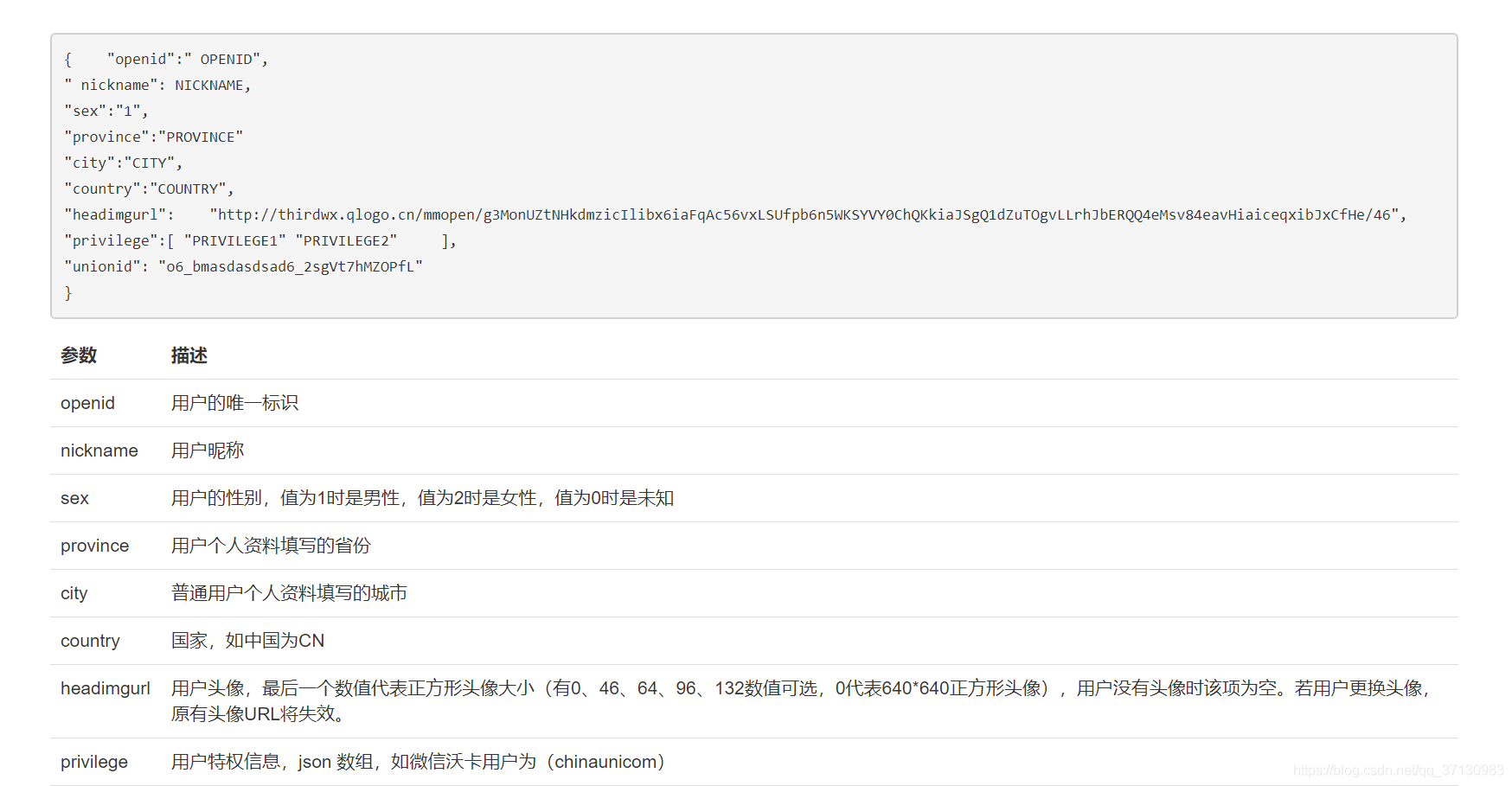
返回的JSON数据及字段解释

代码:

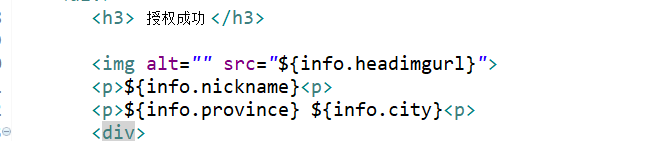
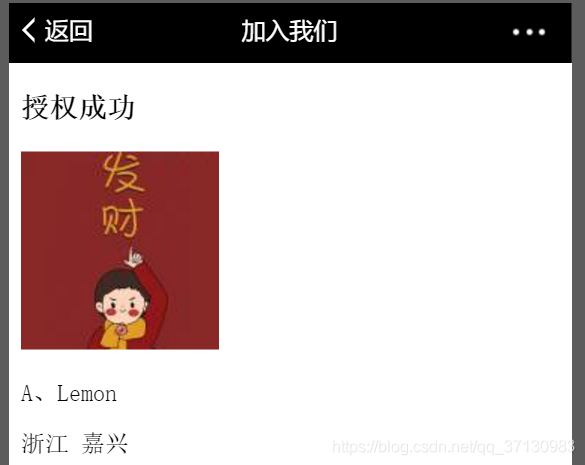
最后的 回调请求 回授权成功页面

获取到用户信息可进一步进行业务处理,
成功页面

结果图
首页:

用户授权确定登陆:

授权成功:

详情也可去看官方文档:https://mp.weixin.qq.com/wiki?action=doc&id=mp1421140842&t=0.2934098934066318#2
到此这篇关于Java微信授权登陆的实现示例的文章就介绍到这了,更多相关Java微信授权登陆内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备