vue 集成腾讯地图实现api(附DEMO)
.之前项目使用腾讯地图,感觉还是比较好用的,但是官方的demo大部分都是原生js,且比较基础,并且很多高级Api分布比较分散,不利于开发者查找,所以使用vue结合网上的开源框架vue-admin模仿官方,做一个开箱即用的Demo集合出来。 down下项目来会有个登录界面,随便输入六个字符就可以了(笔者很懒,懒得移除了,已经没救了)
项目预览

各位看官可以从这个地址直接拉取代码 然后复制粘贴就好了
项目说明由于笔者时间仓促,目前只整理了四个模块分别是(如果效果不错将继续更新,欢迎各位道友提issues,看到会及时解决):
基础地图引入与展示模块 3D/2D切换 与效果对比 关于位置服务的一些基础api 依次为:定位当前位置,定位到初始化位置,定位中心点,添加鼠标点击事件,切换隐藏与显示地图文字 mark标记的基础使用,依次为:添加标记,结束添加标记事件,mark标记点可拖拽。前期准备工作点击这条连接注册腾讯地图开发者账号
注意点这是一个Vue集成腾讯地图的demo项目中需要在index.html上事先引入以下内容
<script src='https://map.qq.com/api/gljs?v=1.exp&key=你注册之后获取的key值'></script> <script src='https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js'></script> <script charset='utf-8' src='https://map.qq.com/api/gljs?libraries=tools&v=1.exp&key=你注册之后获取的key值'></script>
然后在main.js 文件下写入这几行代码
Vue.prototype.$Map = window.TMapVue.prototype.$Location = new window.qq.maps.Geolocation(’你自己的key’, ’腾讯地图模板-博客展示’)
再次提醒 点击这条连接可以注册腾讯地图开发者账号。
书到此地,大部分道友应该直接复制粘贴就可以完美的跑起腾讯地图了。
以下是2021.1.16月更新
调用此服务必须拥有开发者账号并申请属于自己的key 这里是申请地址具体使用方法:通过get方法调用 :
{rul:’http://localhost:9528/qq/ws/geocoder/v1/?location=lat,lng&key=你的key&get_poi=1’}
位置逆解析有几处坑在这里陈列一下:
第一大坑 跨域不知道是不是只有自己这样,在本地启动项目时调用逆解析地址会报跨域问题,需要各位在程序里配置好跨域代码如下在vue.config.js里面配置跨域(如果是cli低版本的朋友,麻烦自行网上搜索解决方案,已经比较健全了,笔者就不在这里赘述)
devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { // 配置跨域 ’/qq’: {target: ’https://apis.map.qq.com/’, // 这里后台的地址模拟的;应该填写你们真实的后台接口ws: true,changOrigin: true, // 允许跨域pathRewrite: { ’^/qq’: ’’ // 请求的时候使用这个api就可以}} },
第二大坑 授权报错报错类型如下
{ 'status': 110, 'message': '请求来源未被授权, 此次请求来源域名:localhost9528'}
{ 'status': 112, 'message': 'IP未被授权,当前IP:127.0.0.1'}
{ 'status': 111, 'message': '签名验证失败' }
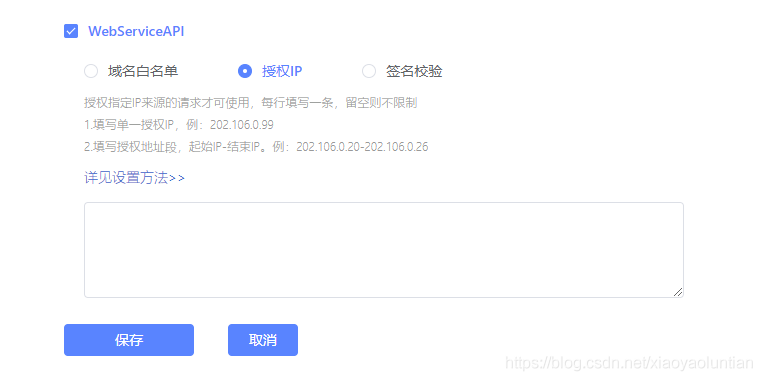
解决方法均是通过腾讯位置服务平台,结合官方文档配置key管理,如图

详细api参数请参照 官方文档
到此这篇关于vue 集成腾讯地图实现api(附DEMO)的文章就介绍到这了,更多相关vue 集成腾讯地图内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备