用javascript制作qq注册动态页面
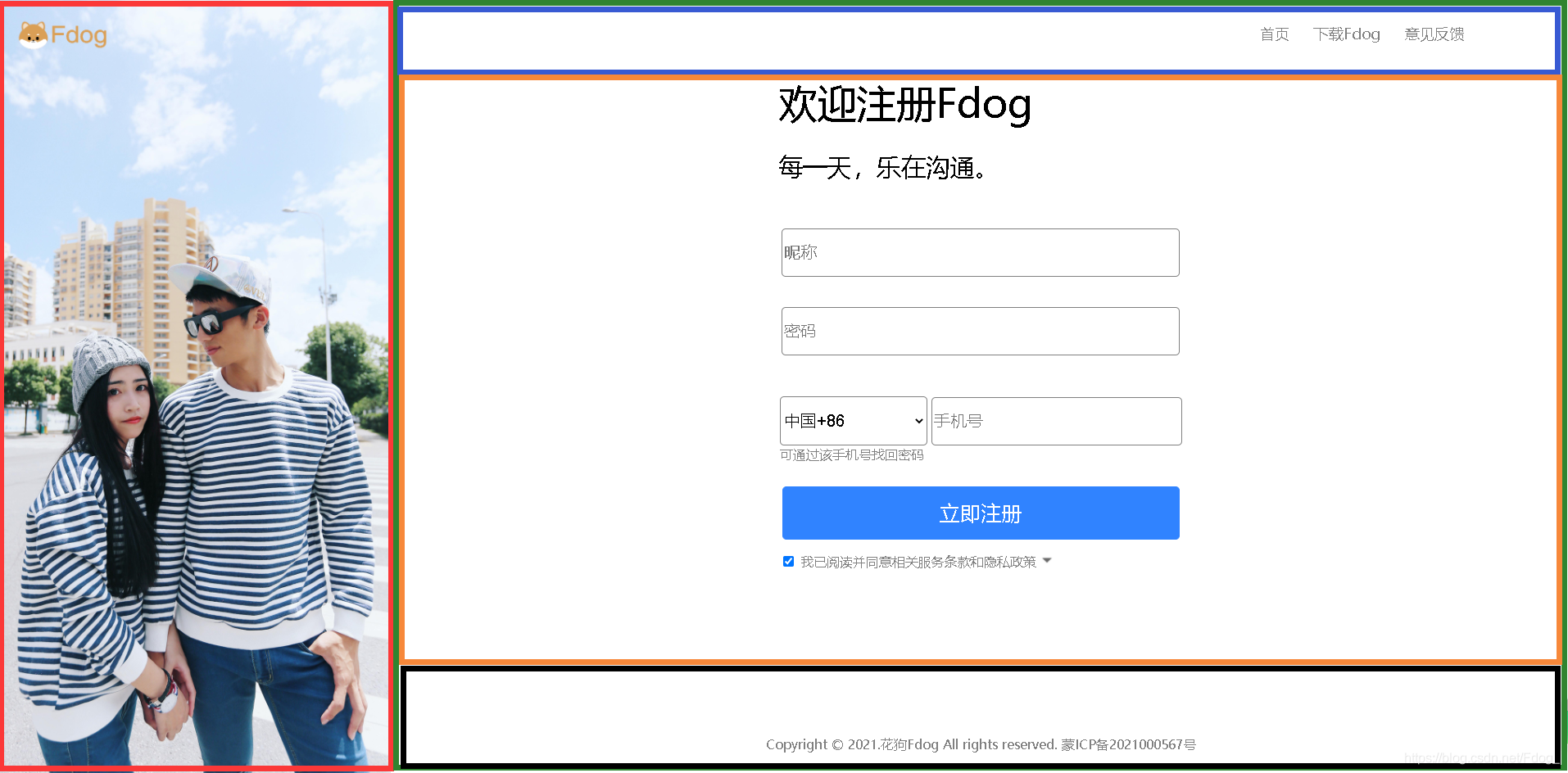
我们来看如何用html写一个注册页面并使用js加载用户输入响应。先上图,没图都是耍流氓,附上本次案例链接Fdog注册案例。

首先分析布局,图中的布局分为左右两大板块,右边的板块又包括三大板块:

我们先来一个水平布局,并设置左边的宽为25%,右边的宽为75%

<div class='fdogback'></div><div class='fdogtext'></div>
.fdogback { background-color: aqua;float: left;width: 25%;}.fdogtext {background-color: red;float: left;width: 75%;}

<div class='fdogtext'><div class='fdogtext_1'></div><div class='fdogtext_2'></div><div class='fdogtext_3'></div></div>
和上面布局的css类似,切记一定要使用百分比的方式来布局。
2. 自动切换图片现在基本布局已经搞好,我们写来自动切换左边的图片,首先得有图片,这是我准备好的四张尺寸一样的图片。
在左边的盒子,添加一个img标签,给他添加一个id。
<div class='fdogback'><img src='https://www.haobala.com/bcjs/img/background02.png' /></div>
创建一个js文件,设置每5秒改变一次id为backimg中src的值
window.onload = init;var n = 1; //图片标记数var dingshi; //让图片动的定时器function init() {dingshi = window.setInterval('tupian()', 5000);}//更换图片function tupian() {var obj = document.getElementById('backimg');n++;if (n >= 5) {n = 1;}obj.src = 'https://www.haobala.com/bcjs/img/background0' + n + '.png';}
在html应用js
<script src='https://www.haobala.com/bcjs/js/backv.js'></script>
当值为1000时效果入下

第一个盒子里面添加一个ul,
<div class='fdogtext_1'><ul id = 'mul'><li style='float: right; list-style: none; margin-right: 30px;'><a href='https://www.haobala.com/bcjs/14120.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' style='text-decoration: none; color: gray;'>意见反馈</a></li><li style='float: right; list-style: none; margin-right: 30px;'><a href='http://127.0.0.1:8848/newfdog/download.html' rel='external nofollow' style='text-decoration: none; color: gray;'>下载Fdog</a></li><li style='float: right; list-style: none; margin-right: 30px;'><a href='http://127.0.0.1:8848/newfdog/index.html' rel='external nofollow' style='text-decoration: none; color: gray;'>首页</a></li> </ul></div>
第二个盒子添加表单
<div class='fdogtext_2'><div id ='mh1'><span style='font-size: 48px;'>欢迎注册Fdog</span></div><div id ='mh2'><span style='font-size: 30px;'>每一天,乐在沟通。</span></div><form action='FdogMaven' name='form' method='post'><div style='height: 30px; '></div><input tyle='text' name='username' placeholder='昵称' onBlur='checkUserName()' oninput='checkUserName()' value=’<%=request.getParameter('username')==null?'':request.getParameter('username')%>’/><div id='um'><span style='color: white;'></span></div><input type='password' name='password' placeholder='密码' onBlur='checkPassword()' oninput='checkPassword()' value=’<%=request.getParameter('password')==null?'':request.getParameter('password')%>’/><div id='pw'><span style='color: white;'></span></div><span><select name='comboxphone' id='comboxphone'><option>中国+86</option><option>中国香港特别行政区+852</option><option>中国澳门特别行政区+853</option><option>中国台湾地区+886</option></select><input type='text' name='phone' placeholder='手机号' onBlur='checkPhone()' oninput='checkPhone()' value=’<%=request.getParameter('phone')==null?'':request.getParameter('phone')%>’/></span><div style='height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;'><span>可通过该手机号找回密码 </span><span style='color: white;'></span></div><div style=' height: 100px; width:100%;'><input tyle='text' name='verificationcode' placeholder='验证码' /><input type='button' value='获取短信验证码' onclick='codeclick(this)'/><div style='height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;'><span style='color: white;'></span></div></div><input type='submit' value='立即注册' onclick='this.form.submit();'/><div style='height: 30px;width: 490px; margin: 0 auto; text-align: left; color: gray;'><p><input type='checkbox' checked='checked' />我已阅读并同意相关服务条款和隐私政策 <img src='https://www.haobala.com/bcjs/img/up.png' onclick='lableclick()'/> </p></div><div style=' height: 100px; width: 480px; text-align: left; margin: 0 auto; display: none;'><a href='https://www.haobala.com/bcjs/14120.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >《Fdog号码规则》</a><br><a href='https://www.haobala.com/bcjs/14120.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >《隐私协议》</a><br><a href='https://www.haobala.com/bcjs/14120.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' style='text-decoration: none; color: cornflowerblue;'>《Fdog注册使用协议》</a></div></form></div>
第三个盒子添加版权信息
<div class='fdogtext_3'>Copyright © 2021.花狗Fdog All rights reserved.<br class='brcopy'><a href='https://beian.miit.gov.cn/' rel='external nofollow' style='text-decoration: none; color: black; color: gray;'>蒙ICP备2021000567号</a></div>
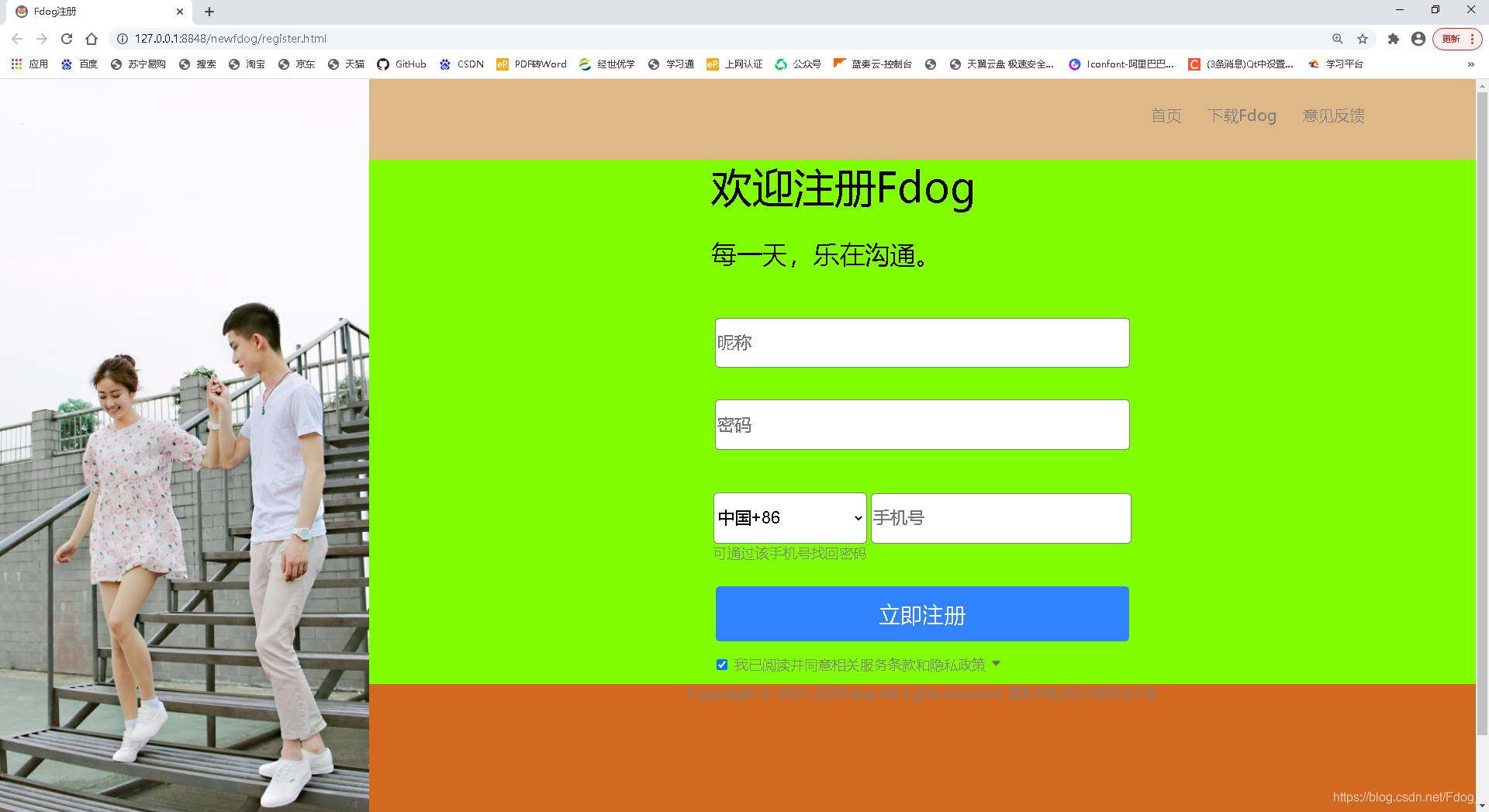
最终效果,颜色是为了区分不同的盒子

细心的你可能看到了开头动态图,当页面缩放到一定程度,左侧的图片将不再显示,如何做到呢?
就是这个东西,当宽度小于1100px时,将隐藏左边的板块,图片也因此隐藏。
@media (max-width:1100px) {.fdogback {display: none;}}
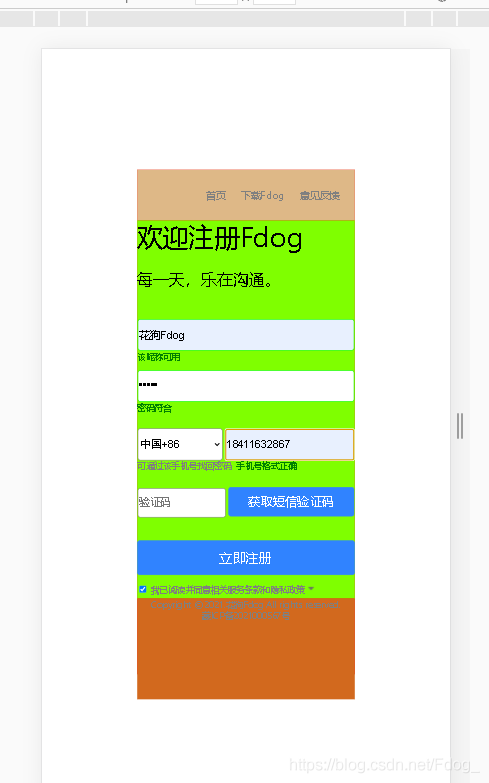
如果页面一直缩小,直到手机大小呢?,我们可以使用缩放功能,将页面进行缩放。
@media (max-width:600px) {body{transform: scale(0.53333);}
效果如图


如何根据用户输入的内容给出响应的提示,这里也是使用js进行判断的。
例如我们的昵称响应,当鼠标向输入框输入内容时,触发js中的checkUserName函数。
//验证用户名 function checkUserName() {var username = document.getElementById(’userName’);var errname = document.getElementById(’nameErr’);//var pattern = /^w{3,}$/; //用户名格式正则表达式:用户名要至少三位 if (username.value.length == 0) {errname.innerHTML = '用户名不能为空'username.style.borderColor = ’red’errname.style.color = ’red’return false;}if (username.value.length <= 1) {errname.innerHTML = '用户名不合规范,至少三位'username.style.borderColor = ’red’errname.style.color = ’red’return false;} else {errname.innerHTML = '该昵称可用'username.style.borderColor = ’lime’errname.style.color = ’green’return true;}}
又或者是倒计时
//验证发送短信验证码var clock = ’’;var nums = 60;var btn;function codeclick(thisBtn) {var codeErr = document.getElementById(’codeErr’);codeErr.innerHTML = '短信已发送,请注意查收';codeErr.style.color = ’green’var name = checkUserName();var password = checkPassword();var phone = checkPhone();if (name && password && phone) {btn.disabled = true; //按钮不可点击btn.value = nums+’秒后可重新获取’;clock = setInterval(doLoop,1000); //一秒执行一次}}function doLoop(){nums--;if(nums>0){btn.value = nums+’秒后可重新获取’;}else{clearInterval(clock);//清除js定时器btn.disabled = false;btn.value = ’获取短信验证码’;nums =10;}}
之前,经常逛博客,发现有人博客页面有一个动漫人物,并且视角还会跟着鼠标来动,我帮你们找到了!看图

这个是图中的那个动漫人物,还可以替换代码中的jsonPath。
<script>L2Dwidget.init({ 'model': { 'jsonPath':'https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json', 'scale': 1, 'hHeadPos':0.5, 'vHeadPos':0.618 },'display': { 'position': 'right', 'width': 100, 'height': 200, 'hOffset': 420, 'vOffset': 120 }, 'mobile': { 'show': true, 'scale': 0.5 },'react': { 'opacityDefault': 0.7, 'opacityOnHover': 0.2 } });</script>
这个是背景后面悬浮的线条。
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script><script>$(function(){function n(n,e,t){return n.getAttribute(e)||t}function e(n){return document.getElementsByTagName(n)}function t(){var t=e('script'),o=t.length,i=t[o-1];return{l:o,z:n(i,'zIndex',-1),o:n(i,'opacity',.8),c:n(i,'color','0,0,0'),n:n(i,'count',150)}}function o(){a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth, c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight}function i(){r.clearRect(0,0,a,c);var n,e,t,o,m,l;s.forEach(function(i,x){for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e], null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y, l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle='rgba('+d.c+','+(t+.2)+')',r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke())) }), x(i)}var a,c,u,m=document.createElement('canvas'),d=t(),l='c_n'+d.l,r=m.getContext('2d'),x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame|| function(n){window.setTimeout(n,1e3/45)},w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText='position:fixed;top:0;left:0;z-index:'+d.z+';opacity:'+d.o,e('body')[0].appendChild(m),o(),window.onresize=o,window.onmousemove=function(n){n=n||window.event,y.x=n.clientX,y.y=n.clientY},window.onmouseout=function(){y.x=null,y.y=null}; for(var s=[],f=0;d.n>f;f++){var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3}) }u=s.concat([y]),setTimeout(function(){i()},100)});</script>
到此这篇关于用javascript制作qq注册动态页面的文章就介绍到这了,更多相关js制作qq动态页面内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备