js模拟实现百度搜索
本文实例为大家分享了js实现百度搜索的具体代码,供大家参考,具体内容如下
总体思路:用户在文本框里输入的是什么,就来数组中遍历每个元素,找输入的内容是否在遍历到的元素里面,如果在,就把这个元素做成li标签加到ul里,如果不在就不操作
怎么判断在不在字符串里?
xxx.indexOf(内容) != -1
onkeyup事件:
键盘弹起时会触发的事件
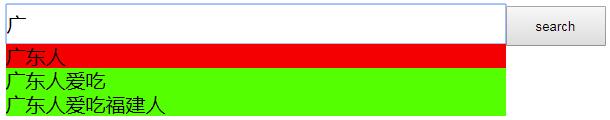
效果图:

<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8'> <title></title> <style> * { margin: 0; padding: 0; } body { font-size: 20px; } .box { width: 600px; height: 40px; margin: 200px auto; position: relative; } #txt { width: 498px; height: 38px; border: 1px solid #eee; font-size: 20px; } #search { width: 100px; height: 40px; } #keywords { position: absolute; top: 40px; left: 0; background-color: rgb(12, 255, 24); list-style: none; width: 500px;; } li { line-height: 24px; } /*/!*是li标签,并且鼠标移入的时候变红*!/*/ /*li:hover {*/ /*background-color: red;*/ /*}*/ </style></head><body> <div class='box'> <div class='top'> <input type='text' /><input type='button' value='search' /> </div> <ul id='keywords'></ul></div> <script> //查找用户输入的关键字,就来这个数组找 var keywords = ['zhongqiulan', 'linda为什么很黑', 'who are linda', '广东人', '广东人爱吃', '广东人爱吃福建人', '林丹的生平', 'JavaScript', 'Java', '王思聪', '王健林', '社会王', '隔壁老王', '班长以前为什么头发长', 'aaaa', 'hhhh', 'cccc']; //找到显示结果的ul var ul = document.getElementById('keywords'); //找到文本框 var txt = document.getElementById('txt'); //给文本框加键盘弹起事件(当用户在文本框里按键盘上的任意键并弹起时触发) txt.onkeyup = function () { //事件刚刚触发就先清空上一次的结果(其实就是把ul清空) ul.innerHTML = ''; //拿到用户输入的内容 this是文本框 var str = this.value; //如果拿到空字符串,就不要执行下面的代码 if (str == '') { return; } //遍历数组,拿到所有结果 for (var i = 0; i < keywords.length; i++) { //判断当前某一个结果里是否包含用户输入的内容 if (keywords[i].indexOf(str) != -1) { //把当前结果做成li标签 var li = document.createElement('li'); li.innerHTML = keywords[i]; //添加到ul里显示 ul.appendChild(li); //每创建一个li标签就加一个鼠标移入事件 li.onmouseover = function () { this.style.backgroundColor = 'red'; } //鼠标移出时把被移出的li颜色清空 li.onmouseout = function () { this.style.backgroundColor = ''; } //给每个li加点击事件 li.onclick = function () { //要拿到被点击的li标签的内容 //再把内容赋值给文本框 txt.value = this.innerHTML; ul.innerHTML = ''; } } } }; </script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备