文章详情页
维修费图标怎么用AI设计出来
浏览:26日期:2023-12-24 11:27:29
下面给大家介绍的是维修费图标怎么用AI设计出来,有什么不懂的可以加彭老师微信号:rjzxwp.希望能帮助到你。
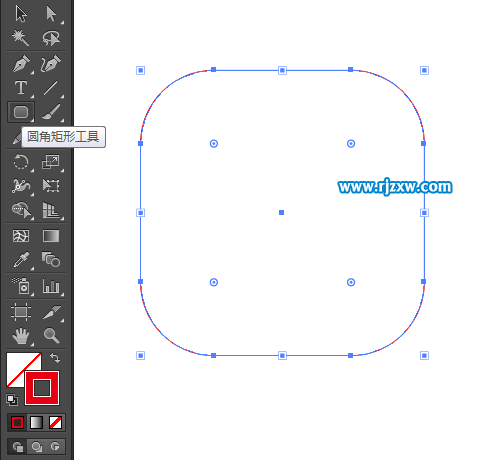
第1步、点击圆角矩形工具,绘制一个带圆角的正方形出来。效果如下:

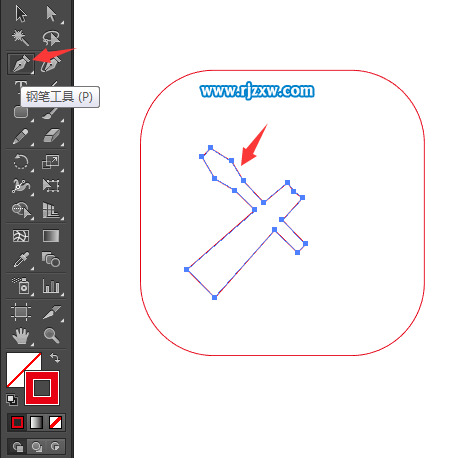
第2步、点击钢笔工具或是P键,绘制下面的图形效果如下:

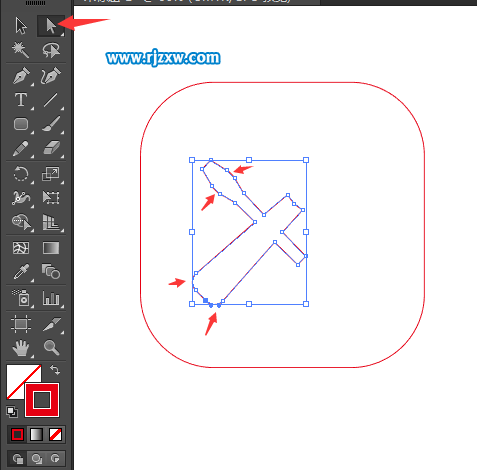
第3步、然后对锚点进行倒圆角处理。效果如下:

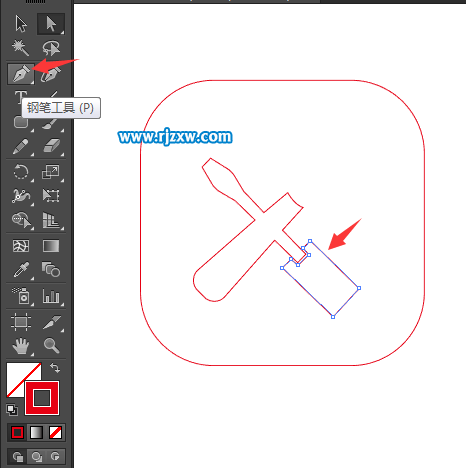
第4步、同样的方法,绘制下面的长方形,效果如下:

第5步、然后选择锚点,进行倒圆角处理。效果如下:

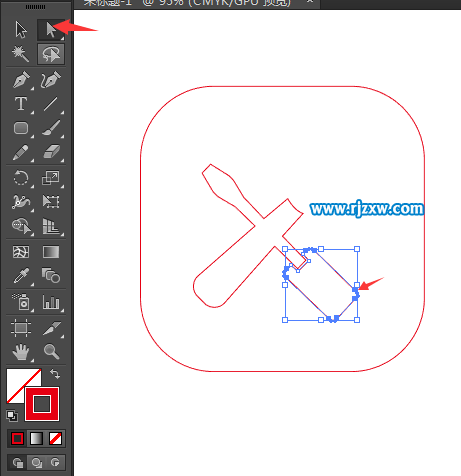
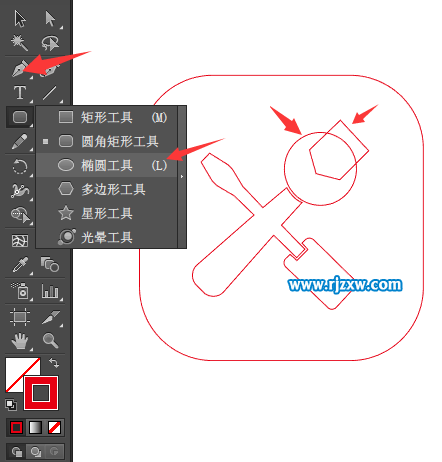
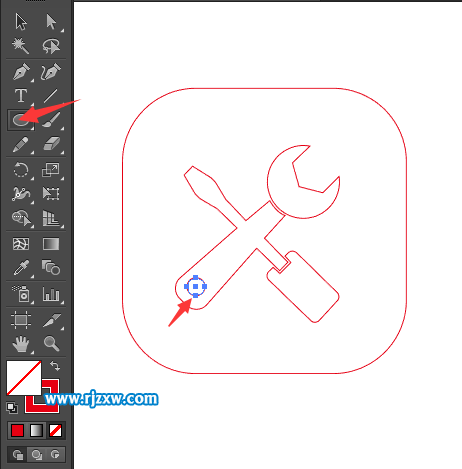
第6步、然后绘制椭圆和使用钢笔工具,绘制下面的图形,效果如下:

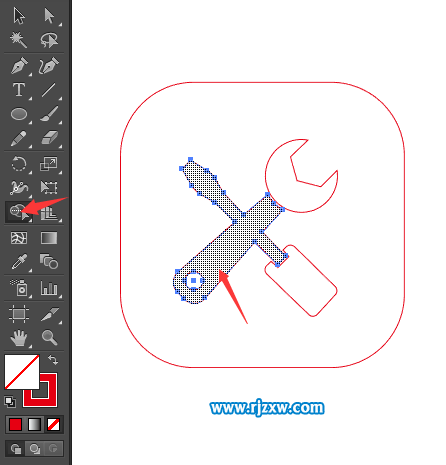
第7步、选择圆形与四边形,然后进行形状生成器生成。效果如下:

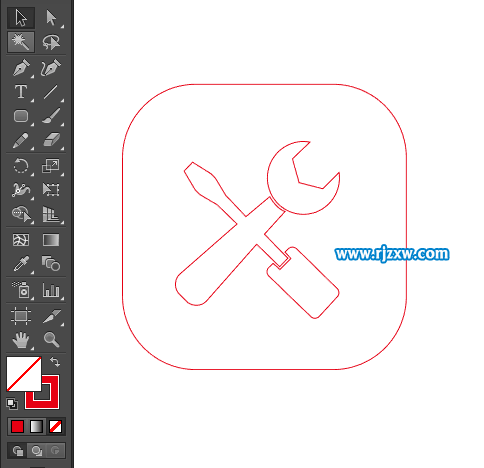
第8步、删除不要的东西后,效果如下:

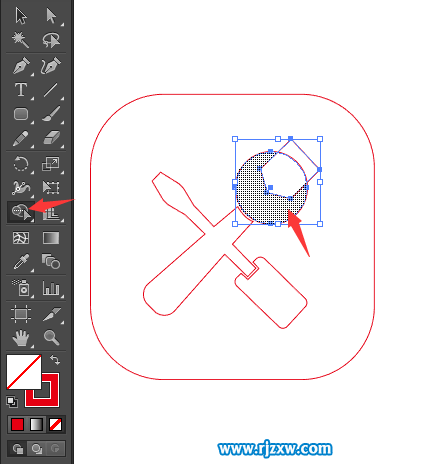
第9步、使用椭圆工具,绘制下面的效果如下:

第10步、然后进行图形生成。效果如下:

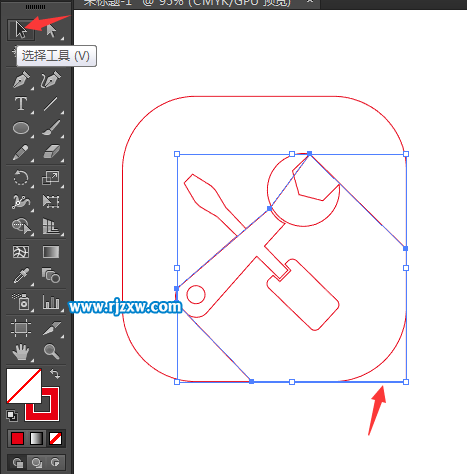
第11步、选择钢笔工具,绘制下面的投影效果如下:

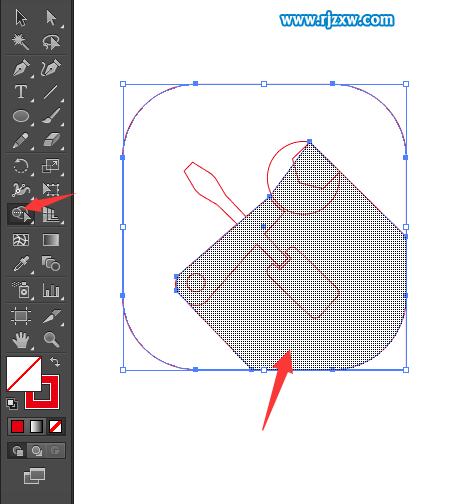
第12步、选择大矩形与投影图形,点击图形生成器进行生成。效果如下:

第13步、底色填充为绿色,投影填充为深绿色。

第14步、上面的图形为白色。效果如下:

上一条:固定资产图标怎么用AICC设计出来下一条:服务费图标怎么用AI设计出来
相关文章:
排行榜

 网公网安备
网公网安备