文章详情页
用Photoshop设计多层次的橙色水晶字
浏览:58日期:2023-12-26 13:22:51
效果字的层次非常多,由底部的投影、描边、水晶表面等多层构成。制作的时候需要把文字多复制几层,每层都用图层样式设置不同的效果,叠加后得到较为复杂的效果。 最终效果  1、打开PS软件,按Ctrl + N 新建,尺寸为900 * 650像素,分辨率为72像素/英寸,如下图。
1、打开PS软件,按Ctrl + N 新建,尺寸为900 * 650像素,分辨率为72像素/英寸,如下图。  <图1> 2、把背景填充暗灰色:#353535,如下图。
<图1> 2、把背景填充暗灰色:#353535,如下图。  <图2> 3、选择文字工具,选择好字体及设置好大小,颜色等如图3,然后输入想要的文字,如图4。
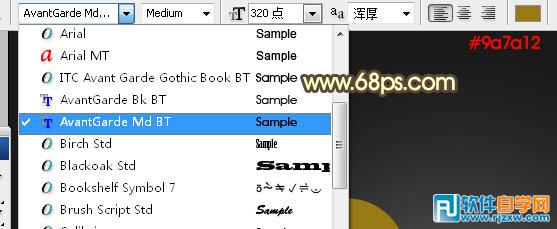
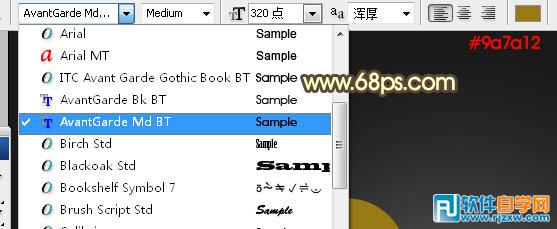
<图2> 3、选择文字工具,选择好字体及设置好大小,颜色等如图3,然后输入想要的文字,如图4。  <图3>
<图3>  <图4> 4、双击图层面板当前文字缩略图后面的蓝色区域调出图层样式,然后设置。 斜面和浮雕:
<图4> 4、双击图层面板当前文字缩略图后面的蓝色区域调出图层样式,然后设置。 斜面和浮雕:  <图5>
<图5>
 1、打开PS软件,按Ctrl + N 新建,尺寸为900 * 650像素,分辨率为72像素/英寸,如下图。
1、打开PS软件,按Ctrl + N 新建,尺寸为900 * 650像素,分辨率为72像素/英寸,如下图。  <图1> 2、把背景填充暗灰色:#353535,如下图。
<图1> 2、把背景填充暗灰色:#353535,如下图。  <图2> 3、选择文字工具,选择好字体及设置好大小,颜色等如图3,然后输入想要的文字,如图4。
<图2> 3、选择文字工具,选择好字体及设置好大小,颜色等如图3,然后输入想要的文字,如图4。  <图3>
<图3>  <图4> 4、双击图层面板当前文字缩略图后面的蓝色区域调出图层样式,然后设置。 斜面和浮雕:
<图4> 4、双击图层面板当前文字缩略图后面的蓝色区域调出图层样式,然后设置。 斜面和浮雕:  <图5>
<图5> 以上就是用Photoshop设计多层次的橙色水晶字,希望大家喜欢,请继续关注好吧啦网。
相关文章:
排行榜

 网公网安备
网公网安备