Illustrator CS6制作QuickTime图标
先看看效果图

步骤1
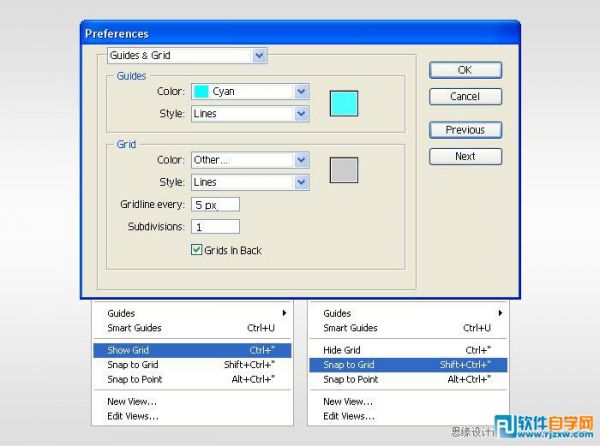
创建一个700*700px的文档。首先,显示网格(视图菜单>显示网格)和对齐网格(视图菜单>对齐网格)。下一步,你要使得网格线的间隔为5px。执行编辑菜单>首选项>参考线和网格,在“网格线间隔”框内输入5,在“次分隔线”框内输入1。然后打开信息面板(窗口菜单>信息),以便能够实时预览形状的大小和位置。记得将计算单位更改为px(编辑菜单>首选项>单位>常规)。所有的这些设置都会加快你的工作进度。

步骤2
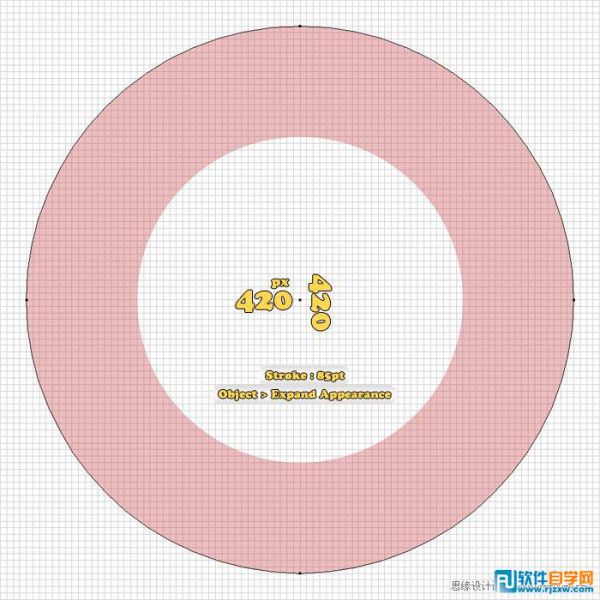
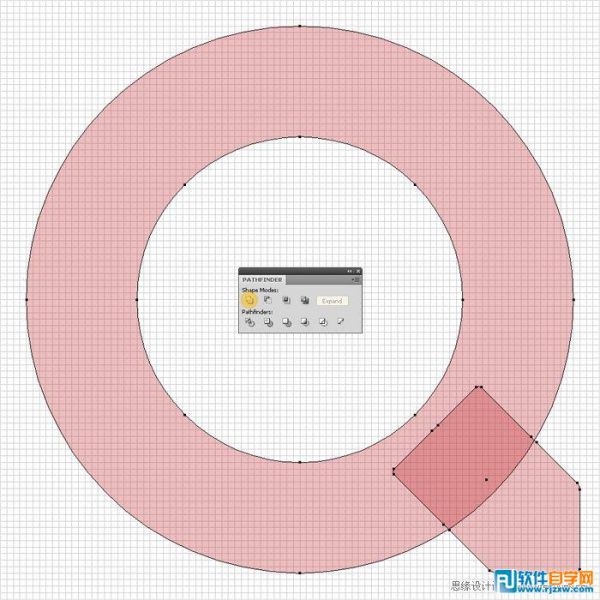
使用椭圆工具(L),按住Shift键,绘制一个420*420px的圆。填充:无,描边粗细:85px,描边内侧对齐,然后执行对象菜单>扩展外观。

步骤3
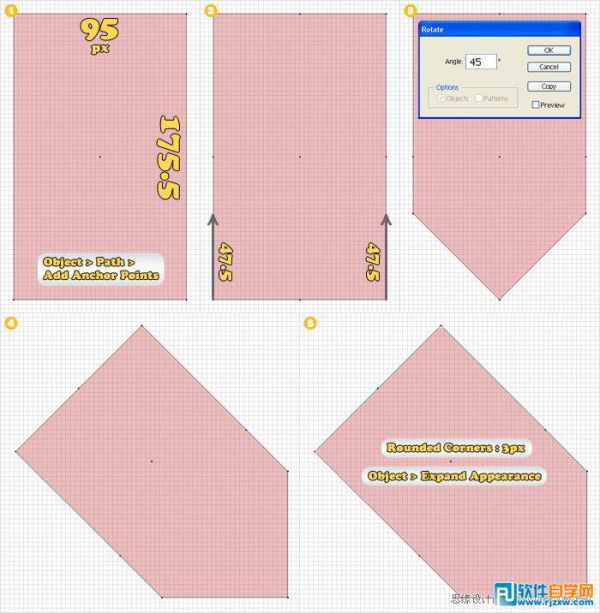
下一步,设定网格线的间隔为2.5px。执行编辑菜单>首选项>参考线和网格,并且在“网格线间隔”框内输入2.5。选择矩形工具,绘制一个95*175.5px的矩形。填充:任一颜色,然后执行对象菜单>路径>添加锚点。选择直接选择工具(A),选中底边上的左锚点和右锚点,然后向上移动47.5px(按住Shift键可选中多个锚点)。现在,形状看上去应该像是图#3。选择它,然后执行对象菜单>变换>旋转。输入45度,单击确定。下一步,执行效果菜单>风格化>圆角。圆角半径输入3px,单击确定,然后执行对象菜单>扩展外观。

步骤4
选择步骤3绘制的形状,把它放到如下图所示的位置。选择所有的形状,单击路径查找器面板里的“与形状区域相加”按钮。

步骤5
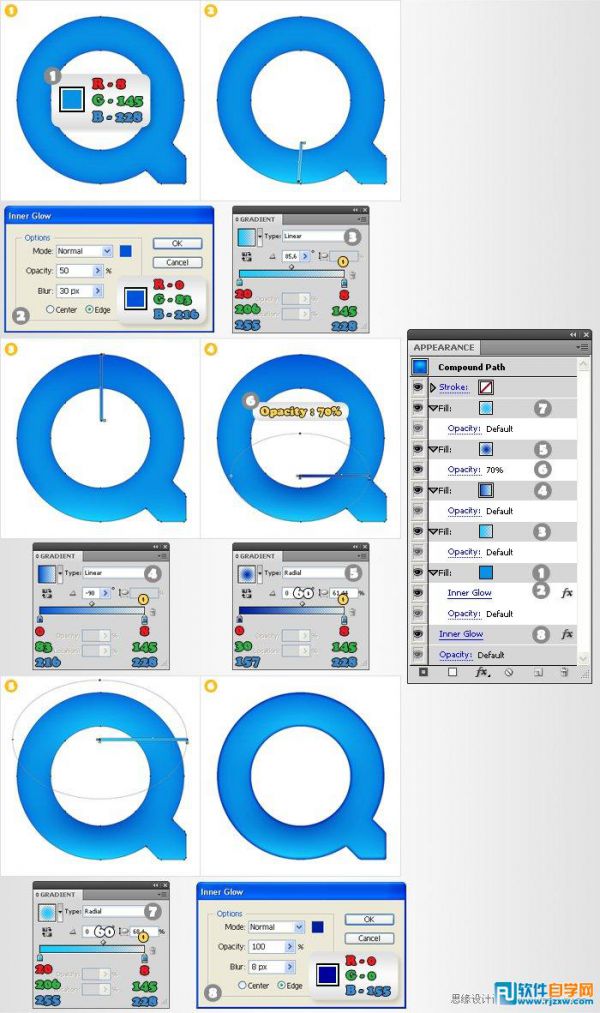
现在给图形上色。首先,确认外观调板是开启状态。现在,选择步骤4的形状,填充:R=8 G=145 B=228。选择这个填充(在外观调板中选择),然后执行效果菜单>风格化>内发光。输入如图#1的数值,然后单击确定。形状仍是选中状态,从外观调板的弹出菜单中新增一个填充。选择第2个填充,应用如图2的线性渐变。渐变的2颜色看上去相近。黄色文字表示不透明度,白色文字表示位置。让我们继续上色。再新增一个填充,应用如图#3的线性渐变。再新增一个填充,应用
如图#4的径向渐变。选择它(在外观调板中选择),降低不透明度为70%。再新增最后一个填充,应用径向渐变。最后,选择所有的路径,添加如图所示的内发光效果。

步骤6
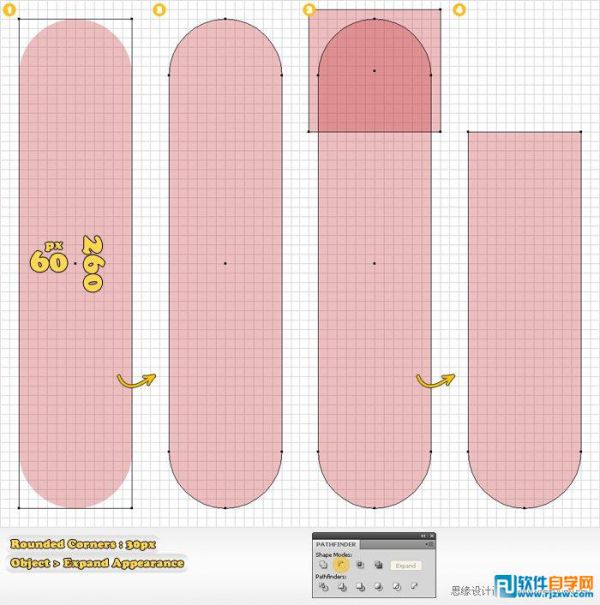
执行编辑菜单>首选项>参考线和网格,在“网格线间隔”框内输入5。选择矩形工具(M),绘制一个60*260px的矩形。选择它,应用30px圆角效果(效果菜单>风格化>圆角),然后执行对象菜单>扩展外观。选择矩形工具(M),绘制一个 如图3所示的形状。然后选择它和圆角矩形,单击路径查找器调板里的“与形状区域相减”按钮。得到的形状如图4所示。

以上就是Illustrator CS6制作QuickTime图标,希望大家喜欢,请继续关注好吧啦网。
相关文章:

 网公网安备
网公网安备