文章详情页
Fireworks打造标签式灰色动态网页导航条
现在标签式网页导航条效果在很多大网站都非常常见,本文告诉您如何使用fireworks打造此类标签式导航条效果。 




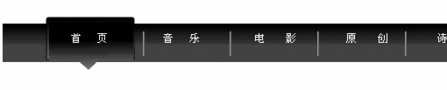
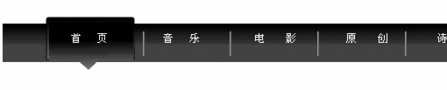
首先让我们来看下最后的效果:

1、打开FW 8.0 (笔者使用的是8.0版,当然其它版本也是可以的了)
2、新建一个稳当大小760X400
3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。

4、然后用直线工具画两条线;见下图,做为分隔线来用。

5、然后按住Shift+G把这两条线组合成对象,复制这个对象,从窗口对齐面板最后见下图:

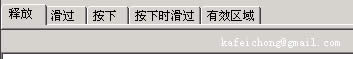
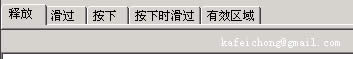
6、下来这几部就比较关键了,按下快捷键Ctrl+f8,调出新建元件窗口选择“按钮”。

如果你看见这个对话框那么你这步是正确的的了。
以上就是Fireworks打造标签式灰色动态网页导航条,希望大家喜欢,请继续关注好吧啦网。
标签:
Fireworks
相关文章:
排行榜

 网公网安备
网公网安备