用Flash制作Google搜索程序
在我们构造Google 搜索程序之前我们还需要Google Web APIs Developers Kit,你可以从http://www.google.com/apis/download.html下截直接解压缩就可以了。里面已经含了所需要的文件和已经编译好的文件,官方地址是http://www.google.com/apis。不过实际上对我们有用的只是GoogleSearch.wsdl这个文件,把这个文件和SWF文件放在同一文件夹运行既可。
构造一个Flash 表单屏屏幕
1. 在 Flash MX PRofessional, 选择 File > New 并选择 Flash Form application. 这将创建一个默认包含两个嵌套表单的应用程序。
2. 在属性面板中改变form1这个实例名为 frmSearch.。这个表单将包含搜索的主界面。
3. 右击“frmSearch”并选择“Insert Nested Screen”,这一步将在“frmSearch”下面创建一个名字为form2的新表单屏幕,改变新表单屏幕的实例为frmLoading。
4. 现在你可以增加UI 组件(components) (等价于VB中的控件) 到表单。应用程序表单是应用程序中所有其它表单的父级;所有放在这个表单的物件出将在子表单中显示。对于这个应用程序, 我放了一个Google 的图像标志在左上角。
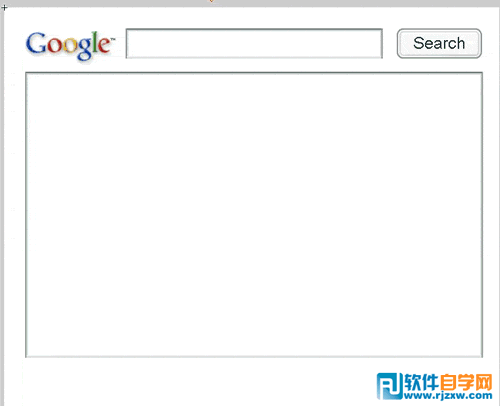
5. 选择“frmSearch”表单. 在组件面板(Components panel), 拖一个Label, button, TextInput, 和TextArea 组件到舞台. 排列这些组件如下图所示3. (右击并选择“Free Transform”缩放组件)
6. 使用属性检查器(Property inspector),给下列组件命名:Label:lblSearchTime; Button:btnSearch; TextInput:txtQuery; TextArea:txtResults.

创建动画
在这里我们将增加一个简单的动画元素到程序。为了这个目的,增加一个 "loading" 元素,让用户知道搜索正在进行:
1. 选择“frmLoading”表单屏幕。
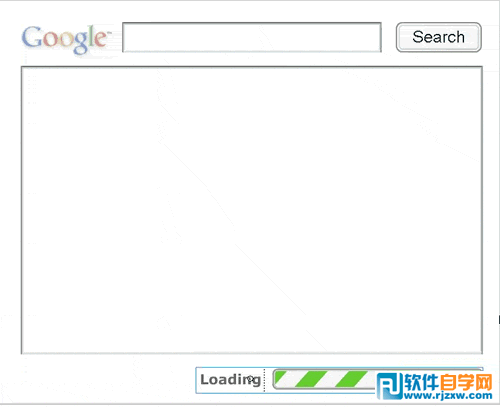
2. 在右下角, 为用户增加一个指示载入进程的图像或者文本元素 (如图). 我制作了一个电影夹子(movie clip)在里面增加了一个进度条. 你可以增加一些文字(例如"Loading...")。然后选择 Modify > Timeline Effects 去创建一个动画而根本没有任何创作。
3. 在属性检查器中选择“frmLoading”然后改变可视化属性为false去隐藏“frmLoading” 。这个防止载入部件的默认为显示的.以后当执行搜索的时候我们可以通过ActionScript去使它显示出来。
 用组件连接一个数据源
用组件连接一个数据源
Flash MX Professional 有一个新的组件结构, 包括UI 组件和新的数据组件. 在Flash中, 组件不像DLLs是编译代码库. 更确切的说,他们是相当于VB 或 Delphi中控件. Flash Professional 增加了xmlConnector 和WebServiceConnector 组件,用这两个通知数据源去自动完成界面。
新的组件绑定允许你为数据组件去定义输入和输出. 用IDE构建的可视化设计面板, 你可以在你的表单中直接连接XMLConnector 或者 WebServiceConnector 参数到UI 组件. 你可以使用Flash组件指示器(类似于VB中的属性页)的参数选项卡。
下面我们用这些技术连接你的应用程序到Google 搜索服务:
1. 从组件面板拖一个“WebServiceConnector”组件到“frmSearch”表单屏幕。这个组件在发布成应用程序后是不可见的,给这个组件一个实例名为 GoogleSearch。
2. 选择“GoogleSearch”组件并打开组件检查器(Component inspector)。这是你设置所建立网络服务的地方。选择“参数选项卡”并设置“WSDLURL”为Googles 的WSDLURL地址(在本例中应这样写http://api.google.com/GoogleSearch.wsdl)。Flash 会自动请求这个服务并得到它有效的操作。从“Operations”弹出菜单, 选择“doGoogleSearch” (如图).
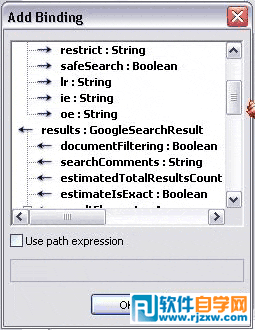
 3. 在组件检查器中选择“绑定”(Bindings)选项卡。这个面板允许你绑定WEB服务的输入和输出直接到应用程序的一个UI组件。单击“+” 图标去选择你要绑定的参数。输入参数是用右箭头表标示,输出参数是用一个左箭头来标示 (如图)。Google界面需要所有的输入参数,因此一个一个的把它们增加到绑定列表,因为我们也需要绑定一个输出参数, 所也增加输出参数到列表。
3. 在组件检查器中选择“绑定”(Bindings)选项卡。这个面板允许你绑定WEB服务的输入和输出直接到应用程序的一个UI组件。单击“+” 图标去选择你要绑定的参数。输入参数是用右箭头表标示,输出参数是用一个左箭头来标示 (如图)。Google界面需要所有的输入参数,因此一个一个的把它们增加到绑定列表,因为我们也需要绑定一个输出参数, 所也增加输出参数到列表。
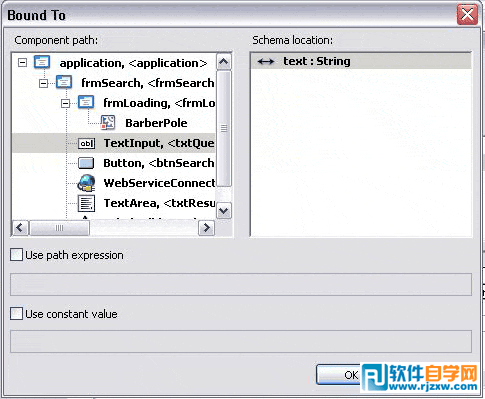
 4. 对于列表中的每一个绑定,你需要设置一个UI 组件, 一个变量参考, 或者一个文字变量去传给或从web 服务返回。首先从绑定列表中选择“params.q”—传给Google服务的搜索请求字串,然后把它绑定到“frmSearch”表单中的“TextInput”组件, 单击“Bound To”行上的"find" 图标。Flash打开“Bound To”对话框,那里显示了你应用程序的一个等级列表,查找“txtQuery”组件实例,选择它,然后单击OK按纽 (如图)。
4. 对于列表中的每一个绑定,你需要设置一个UI 组件, 一个变量参考, 或者一个文字变量去传给或从web 服务返回。首先从绑定列表中选择“params.q”—传给Google服务的搜索请求字串,然后把它绑定到“frmSearch”表单中的“TextInput”组件, 单击“Bound To”行上的"find" 图标。Flash打开“Bound To”对话框,那里显示了你应用程序的一个等级列表,查找“txtQuery”组件实例,选择它,然后单击OK按纽 (如图)。
 5. 为 Google服务填写其余的输入参数。其他参数能带文字输入。去定义一个文本输入,除了在“Bound To”对话框核选用户常量和在相应的文本框中输入的文字外,其它按照第 4 步同样操作。以下清单显示了每个输入参数的值。
5. 为 Google服务填写其余的输入参数。其他参数能带文字输入。去定义一个文本输入,除了在“Bound To”对话框核选用户常量和在相应的文本框中输入的文字外,其它按照第 4 步同样操作。以下清单显示了每个输入参数的值。
params.key [你的Google Web API 的产品密钥]params.start 0params.maxResults 10params.filter trueparams.restrict [empty string]params.safeSearch trueparams.lr [empty string]params.ie [empty string]params.oe [empty string]
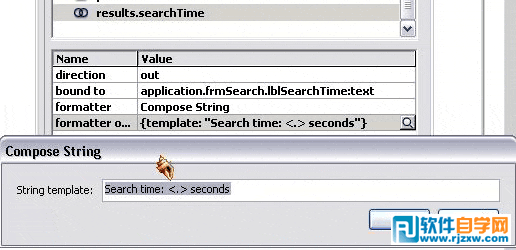
重复第四步为 results.searchTime 输入参数, 绑定它到“frmSearch”表单的“lblSearchTime”组件实例。组件系统允许你在绑定之前去格式化这个输入或输出,既然“searchTime”参数正好是一个浮点数,那么我们可以去格式化这个值以便让用户更容易理解。从“Formatter”弹出菜单,选择“Compose String”,然后单击“Formatter”选项,然后在对话框中输入下列字符串:Search time:<.> seconds(如图)
 当组件被绑定的时候这个参数值将被<.>占位符替换。
当组件被绑定的时候这个参数值将被<.>占位符替换。
注意:Flash安全沙箱设置:如果Flash应用程序不通过一个代理类在网站上运行,那么当前是不允许去直接访问一个远程WEB服务的。然而,如果你的计算机安装了Flash 或 Flash Professional这可以在你的计算机上工作,这是因为你有Flash Player 的开发者版本。这个例子如果没有服务端代理的话将不工作。
附加脚本动作
新的行为(behaviors)使控制描述UI组件事件比以往版本更容易。
在这儿我们将用一个行为去触发web 服务并且显示结果:
1. 在frmSearch上单击“btnSearch”按纽,在“行为面板”,单击“+”图标并选择 Data > Trigger Data Source。在结果对话框,选择“GoogleSearch” WebServiceConnector并单击OK按纽 (如图)。
2. 当“btnSearch”处于选中状态,打开“动作面板”(Actions panel)。你将看到Flash自动增加当用户单击“Search”按纽时去触发web 服务的代码。 3. 所有web服务如果不能在组件检查器中绑定,你需要用代码管理。在触发事件之前,增加下列代码,事件监听者允许你去拦截web 服务发送和结果事件且可以用ActionScript去完成附加的操作。 on (click) { // 触发数据源行为 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
4. 增加处理这些事件的ActionScript函数,下面的代码做一些界面操作例如当搜索在进行时允许和禁止组件,更重要的是他能重述Google的返回结果,你可用HTML格式化它们,并显示他们在“txtResults”“TextArea”实例。 on (click) { var onGoogleSearch = function() { // 当不搜索的时候显示进度棒图 _root.application.frmSearch.frmLoading.visible = true; this._parent.txtResults.text = ""; this._parent.lblSearchTime.text = ""; this.enabled = false; this._parent.txtQuery.enabled = false; } var onGoogleSearchResult = function() { var res = this._parent.GoogleSearch.results.resultElements; // shorthand for (var i = 0; i < res.length; i++) { var s = ""; s += "<a href="" + res[i].URL + ""><font size="+1" color="#0000FF"><u>" + res[i].title + "</u></font>>lt;/a>"; s += res[i].snippet + ""; if (res[i].summary != "") { s += "<font color="#999999">Description:</font>" + res[i].summary + ""; } s += "<a href="" + res[i].URL + ""><font color="#009900"><u>" + res[i].URL + "</u></font></a> - " + res[i].cachedSize; s += ""; this._parent.txtResults.text += s; } // 当再次搜索时隐藏进度棒 _root.application.frmSearch.frmLoading.visible = false; this.enabled = true; this._parent.txtQuery.enabled = true; } // 触发数据源行为 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
现在准备去发布你的应用程序.选择File > Publish或者按Control-Enter 去用默认的设置发布。
现在去试你的Google搜索吧!
以上就是用Flash制作Google搜索程序,希望大家喜欢,请继续关注好吧啦网。相关文章:

 网公网安备
网公网安备