微信小程序新手教程之项目结构说明
微信小程序新手教程之项目结构说明,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
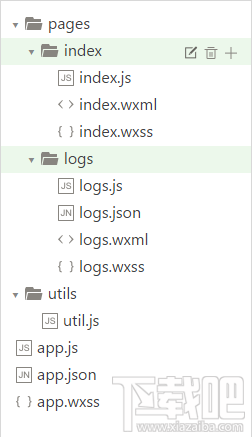
微信小程序创建之后会生成一个项目模板,如下图所示(基本如此,但并不局限于此)

现在分别来说明一下每个文件及目录的意思
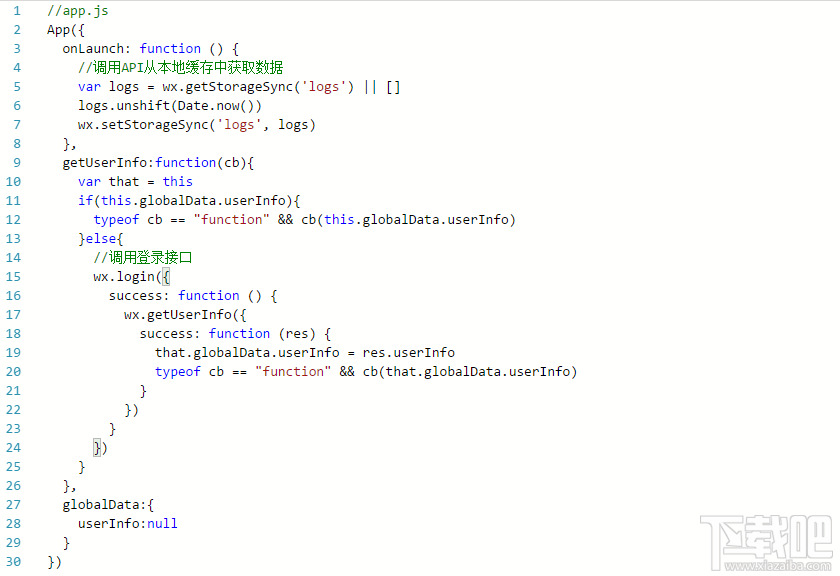
app.js

程序的入口文件,必须存在。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
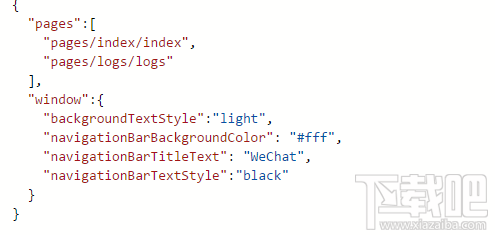
app.json

app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释
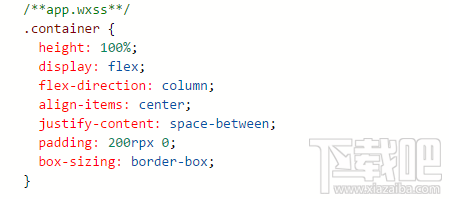
app.json

app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
Pages(开发者自行创建)目录是你的页面目录,但不是一定需要叫Pages
Utils (开发者自行创建)在本例中是工具类库目录,不是一定需要存在
在开发过程中较好遵循以上目录结构,特别Pages,没个页面独立一个文件夹,因为每个页面有自己独立的样式或者Js。未来方便管理。 但是,如果有公共样式的存在,请写在app.wxss
下面小编就给大家介绍一种一个小程序吧
嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

相关文章:

 网公网安备
网公网安备