微信小程序新手教程之估价系统代码示例
微信小程序新手教程之估价系统代码示例,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧

微信小程序-估价系统-车辆品牌款式等-三级菜单
车标
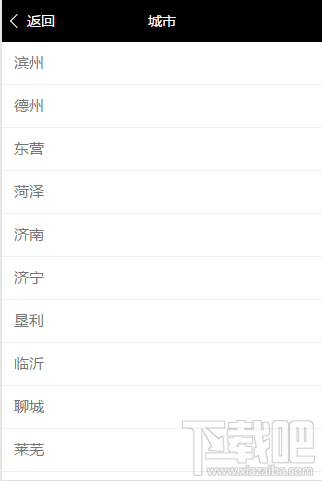
省份-城市-二级菜单
(二三级菜单首先考虑使用微信小程序的数据缓存,但在不刷新的情况下缓存数据永远是上一次保存的。
今天更新了微信小程序开发工具版本,发现写了数据缓存的代码之后后面的跳转语句不能执行无法跳转。
打算放弃数据缓存的方式,想到另一种是在数组中加上跳转的目标地址然后直接跳过去,这样的弊端在于需要加上许多的页面比如一个省下的城市页面几十个省要几十个页面,忽然灵光一闪,考虑是否可以跳转中携带数据?马上进行尝试。
!!!!我的天,我之前看官方文档都是睡觉去了吗。。。navigateTo的url里是可以带参数的,我没看到!!!
!!!!!!!!!!!!!就算没看到以前写过的js都是做梦去了吗!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
我成功了,喜极而泣。)
最终代码:
toCity:function(e){
var index=e.currentTarget.dataset.hi;
var arr=this.data.provinceList[index].city;
wx.navigateTo({
url:"../city/city?cityList="+arr
})
}
跳转的时候url链接里把要传的数据加上就可以,我想传的数据是数组arr
在跳转目标的js文件里用以下代码获得数据
Page({
onLoad:function(options){
this.setData({
cityList:options.cityList.split(",")
})
}
})
因为直接用options.cityList得到的是字符串我用split转换成了数组。完美有木有。/(ㄒoㄒ)/~~所以当初为什么没有仔细看官方文档
下面就跟大家推荐一个有趣好玩的微信小程序:嗨图
嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!
相关文章:

 网公网安备
网公网安备