微信小程序实例教程:怎么查询火车票(含demo)
微信小程序能够通过搜索打开使用,用完关闭,没有移动app的安装、下载等过程,微信流量大,轻便、易用等特性是其优点。使用微信小程序还能查询获取火车票呢,快来看看具体内容吧!
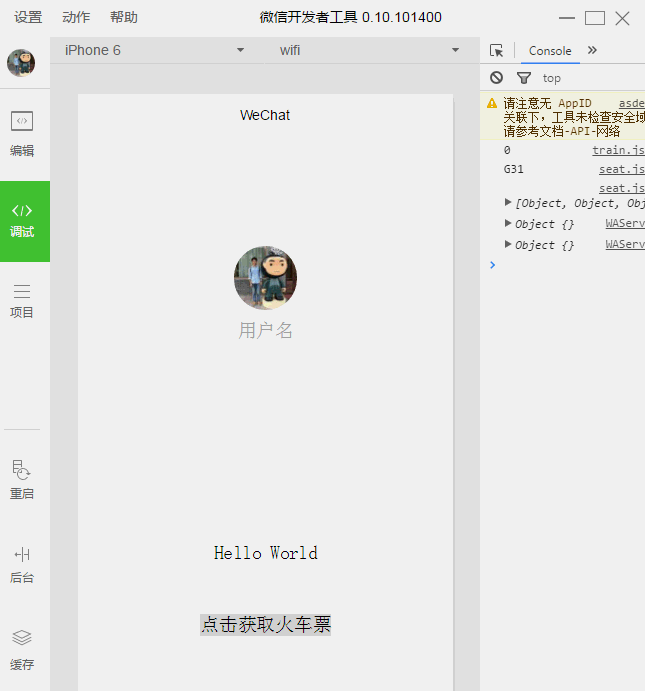
主页上半部分显示用户头像与用户名(和微信中的信息一致,这部分组件是工具自带的,我们可以修改这部分组件和内容,稍候会提到);下半部分显示一个经典的问候语“Hello World”,提供一个可点击的按钮“点击获取火车票”;

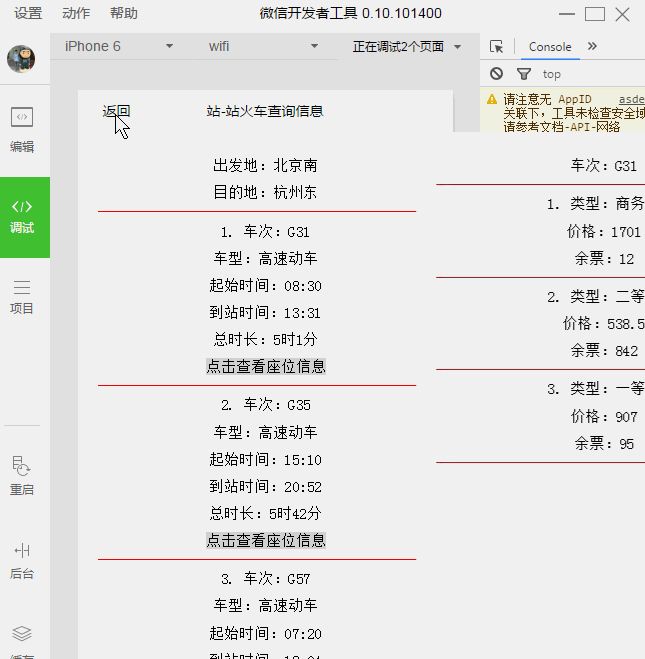
点击按钮后,通过事先指定的参数(调用了百度APIStore中去哪网火车票查询接口,站-站查询所需参数为始发地、目的地及时间)发送网络请求,将获取到的JSON数据按火车车次为节点进行解析并在新页面显示基本信息(除了详细座位信息),为每个车次提供一个可点击的按钮“点击查看座位信息”;

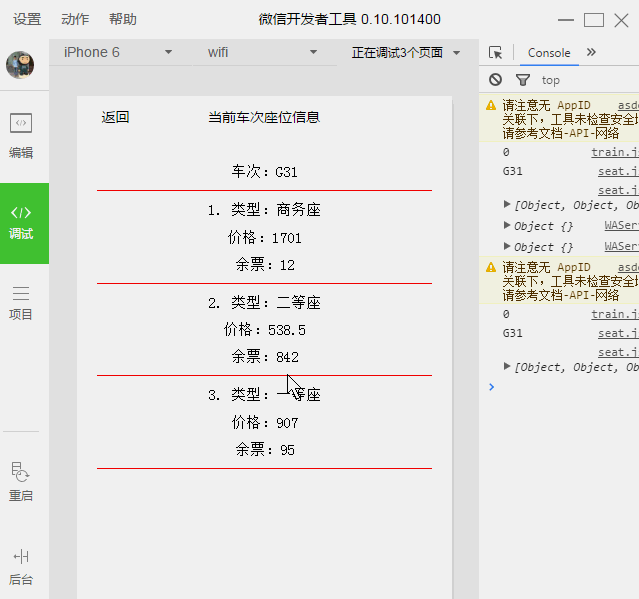
点击某车次中的座位查询按钮后,会将该车次对应的所有座位信息显示在新页面中;

点击后两个页面左上角的“返回”按钮可回到上一页,这个功能也是工具自带的;
index
index是项目新建时自动生成的,作为小程序的启动页面。
index.wxml
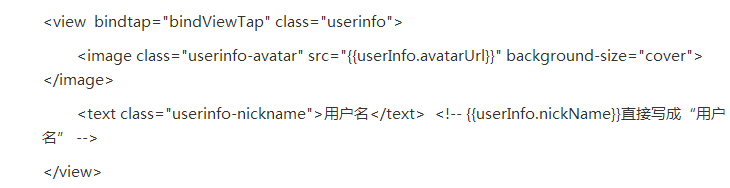
首页的头像与用户名,从上图的演示过程可以看出我将微信的名字“***”改成了“用户名”:

用户名部分原本的内容为{{userInfo.nickName}},{{key_name}}的作用是获取关键字名为key_name对应的值(数据一般以key_name:value的形式定义在wxml文件同目录下js文件的data成员中,后面会讲解),image显示的头像资源也是通过这种方式指定为src="{{userInfo.avatarUrl}}",程序中产生的数据可以在开发者工具顶部偏右的AppData栏中查看。
如果不需要从js文件中获取数据,那么可以像代码中“用户名”那样直接写入数据值,不过一般不推荐这样做,因为像Android等平台App在开发时会将数据值放入strings.xml等文件,目的是为了将数据与布局分离,布局和功能实现代码分离,方便开发与维护。
组件中的class项用来设置其样式,属性名对应的样式信息定义在wxss文件中,除了可以使用定义在本目录wxss文件中的样式,还可以使用app.wxss文件中定义的。如果样式只是在某页面中使用,那么建议定义在其目录下的wxss文件中,即局部作用域内;如果是多个页面共同使用,即全局样式,那么一般定义在主程序app.wxss文件中。class样式可以指定组件的宽高、背景颜色等属性,本文不再进行详述。
在界面下方添加按钮“点击获取火车票”组件:

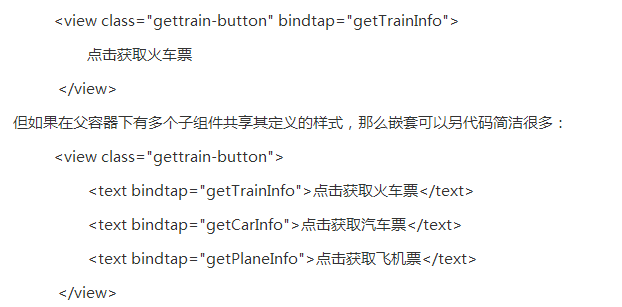
按钮的目标是为了让用户可以点击进行交互,至于使用button、text或其他组件,视具体需求而定。这里是利用text组件,文本内容直接写入了字串“点击获取火车票”,对于只有一个子组件的布局其实可以如下面代码不用嵌套,一层布局搞定。一般来说嵌套层数越少,加载速度越快,这对移动程序的体验是至关重要的。

组件若要有点击交互功能,须为其绑定事件响应方法,常用的有单点--bindtap,长按--binglongtap。bindtap="getTrainInfo",双引号中的文本是方法名称,在js文件中以该名定义方法,做需要的处理即可。
3.1.2 index.js
实现wxml布局中按钮“点击获取火车票”绑定的函数功能:
//获取火车票函数
getTrainInfo: function() {
wx.request({
url: 'http://apis.baidu.com/qunar/qunar_train_service/s2ssearch',
header: {
apikey: '361cf2a2459552575b0e86e0f62302bc',
},
data: {
version: '1.0',
from: '北京',
to: '杭州',
date: '2016-11-15',
},
success: function(res) {
var json = res.data;
//将JSON类型转为String类型用以url参数传递,否则传递后会变成[object Object]
var jsonString = JSON.stringify(json);
wx.navigateTo({
url: '../train/train?trainInfos='+jsonString,
});
},
});
},
我们先来看看微信小程序官网对于网络请求方法--wx.request(OBJECT)的说明:

一般来说,wx api提供的方法默认会有一个Object参数,需要时传入,不需要时不传便是。不过这对于像我这种Android开发者来说一开始有点不适应,怎么函数调用时都传入一个{...}参数,内部各个项之间用逗号“,”分隔,代码中的url、data等。
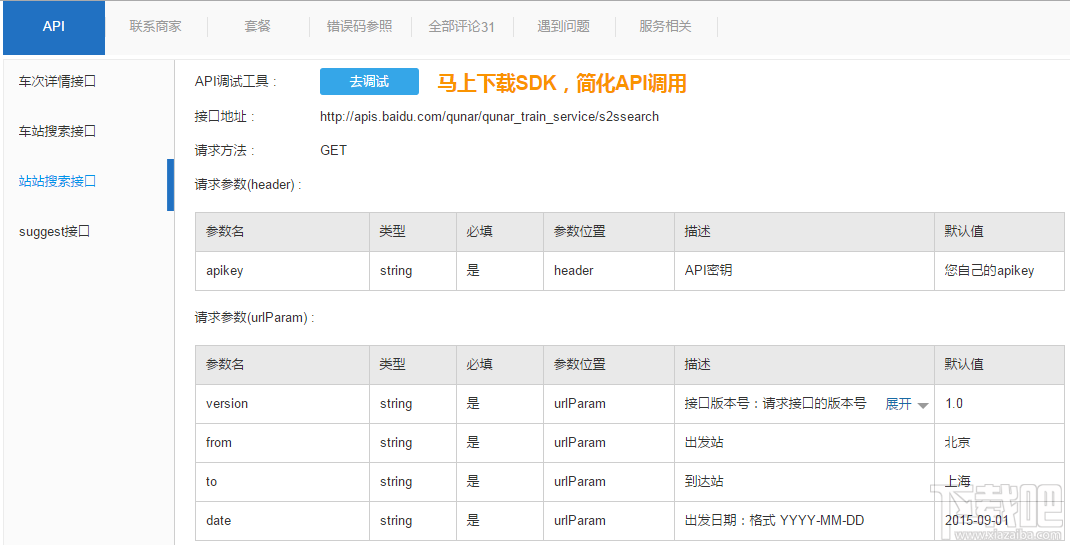
从代码中看,发起网络请求时传入了图中列出的四项参数:url、header、data及success,不同需求传入的参数也会不同。对于wx.request方法而言,需根据网络请求目标来传参数的是前四项:url、header、data及method。
以本案例利用百度APIStore去哪网火车票获取站--站火车票信息来说(http://apistore.baidu.com/apiworks/servicedetail/697.html),其官网给出的接口调用的参数信息与格式如下:

将上面两张图中的信息结合起来看,参数是一一对应的:
wx url——火车票查询 接口地址;
header——请求参数header;
data——请求参数urlParam;
method——请求方法;
因为wx中的method参数默认是GET,和火车票查询接口指定的一致,所以调用时可以省略。
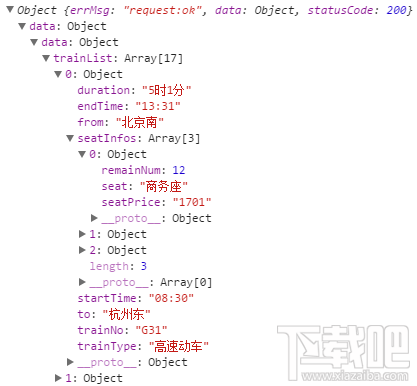
而对于最后三个回调函数:success、fail及comlete,代码中添加了success,在请求成功时对数据进行处理。当然,一般的程序还得对请求失败的情况做处理。下面就来分析success方法中的代码,包括JSON数据的转换与新页面的跳转,请求返回的数据以参数res的形式传入到function中。先来看看res中包含了哪些信息,通过代码console.log(res)可以将其打印在工具调试页面的Console项中。

request--ok和statusCode--200表示请求成功,所以才会回调success方法。而data对象才是我们需要的数据,更精确地说,data.data.trainList对象才是真正的火车票信息。
var json = res.data,获取data对象(网络请求返回的数据一般为JSON格式),赋给变量json;
var jsonString = JSON.stringify(json),将JSON类型对象暂时转换为String类型,用来作为url的参数部分进行传递;一开始在这里耽搁了很久,不进行转换直接传的话在目标页面获取不到想要的数据,下面会说明原因;
url: '../train/train?trainInfos='+jsonString,通过url指定的信息跳转到对应页面,如果不需要额外参数,直接写url: '../train/train';如果只是传递简单的值,可写成url: '../train/train?param=123';
至此,如果网络没有问题,点击按钮便可以进行火车票的查询并携带结果数据跳转到新页面了。
是不是觉得很有意思呢?下面我们再来看看微信小程序里面的嗨图,一款低调奢华有内涵的p图工具,功能多多,惊喜多多!

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,就马上扫码关注吧!


 网公网安备
网公网安备