文章详情页
微信小程序内测案例:体验列表的上拉加载和下拉刷新的实现
浏览:80日期:2022-07-16 09:58:16
微信小程序怎么样?内侧如何,下面给大家看一篇微信小程序内测案例:体验列表的上拉加载和下拉刷新的实现。
1.介绍几个组件
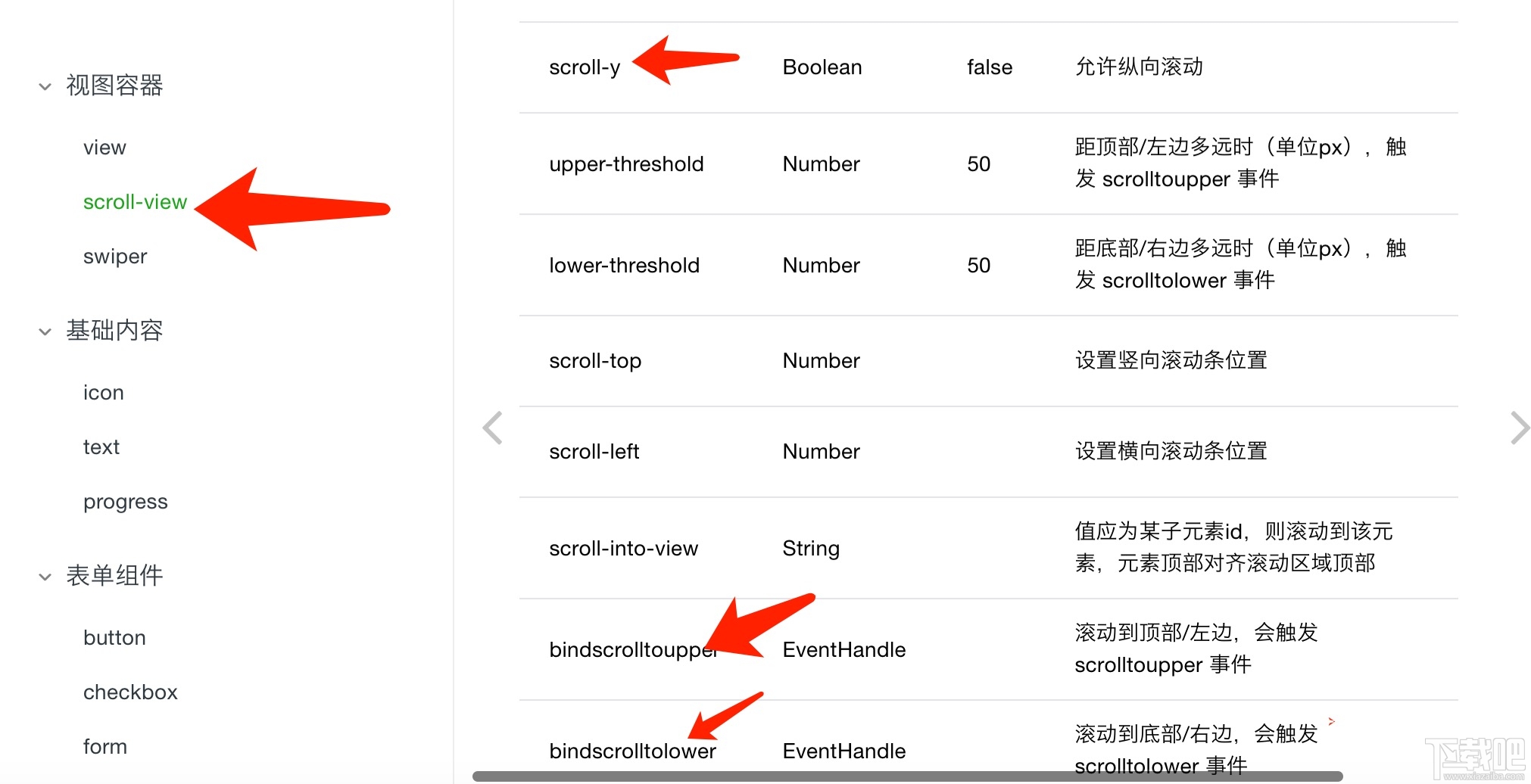
1.1 scroll-view 组件

注意:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
1.2 image组件

注意:mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
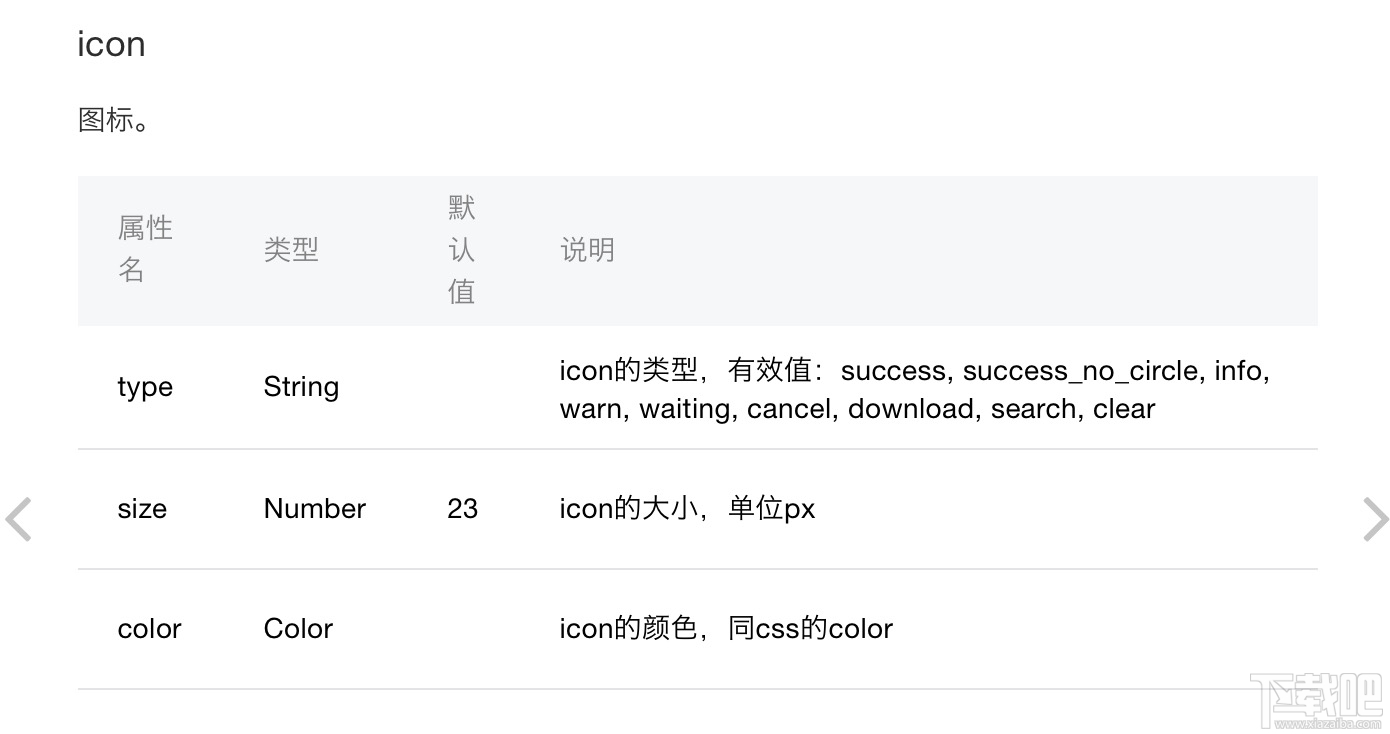
1.3 Icon组件

iconType: [
‘success’, ‘info’, ‘warn’, ‘waiting’, ‘safe_success’, ‘safe_warn’,
‘success_circle’, ‘success_no_circle’, ‘waiting_circle’, ‘circle’, ‘download’,
‘info_circle’, ‘cancel’, ‘search’, ‘clear’
]
2.列表的上拉加载和下拉刷新的实现
2.2.1 detail.wxml 布局文件

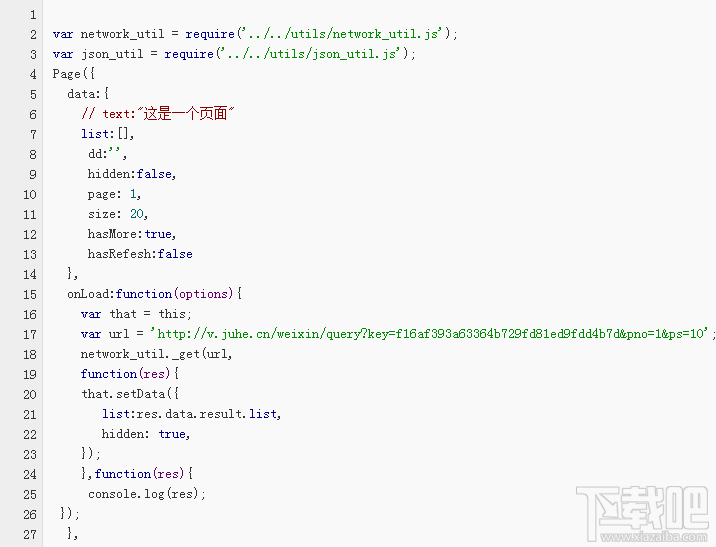
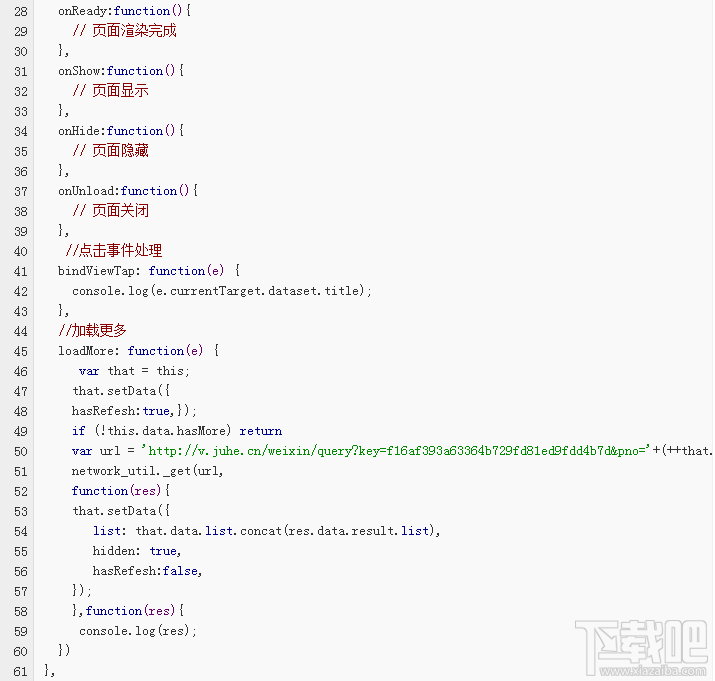
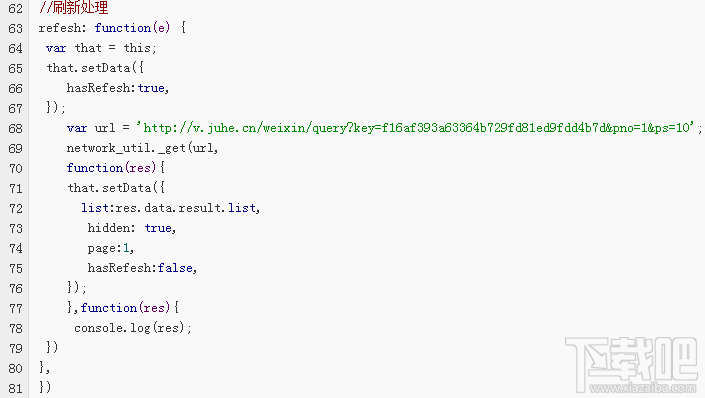
2.2.2 detail.js逻辑代码文件



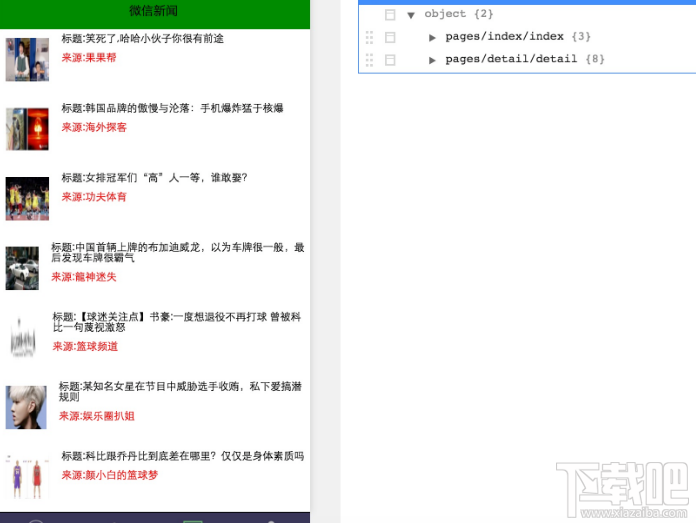
最后的效果:

下面我们不妨来看看微信小程序里的嗨图,这里有大量DIY图片的模板,点击可以生成使用,分享到朋友圈,用户可以上传的自己DIY作品,是不是很想试试呢?等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!



标签:
微信
排行榜

 网公网安备
网公网安备