文章详情页
微信小程序实例,几招制作摇一摇抽奖
浏览:93日期:2022-07-16 10:01:01
摇一摇抽奖程序怎么制作?微信小程序教你几步制作摇一摇抽奖案例,为了更好的理解小程序和小程序开发,我们首先来看一下项目的目录。
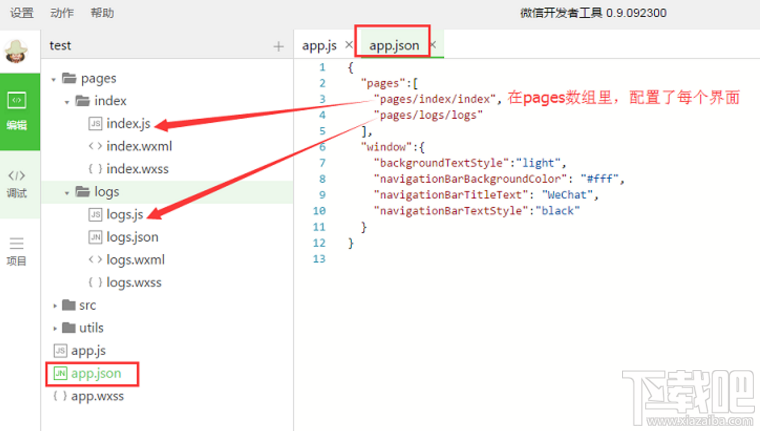
首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录

我们接下来看一下page文件夹,可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,wxss是样式文件。

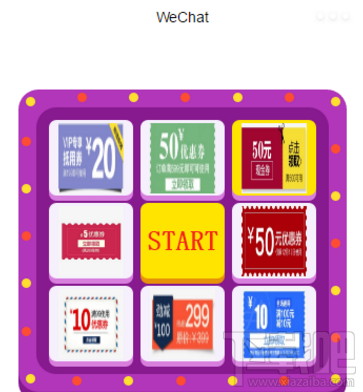
接下来看一下logs文件夹,在logs文件夹中比index文件夹中多出了一个logs.json的文件,logs.json这个文件配置了一个界面的title的信息。制作完后即可进行调试,下面我们就看看摇一摇抽奖测试效果吧!

下面我们不妨来看看微信小程序里的嗨图,这里有大量DIY图片的模板,点击可以生成使用,分享到朋友圈,用户可以上传的自己DIY作品,是不是很想试试呢?等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!



标签:
微信
相关文章:
排行榜

 网公网安备
网公网安备