微信小程序新手教程目录文件详解视图渲染详解
微信小程序新手教程目录文件详解视图渲染详解,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
一、目录文件详解
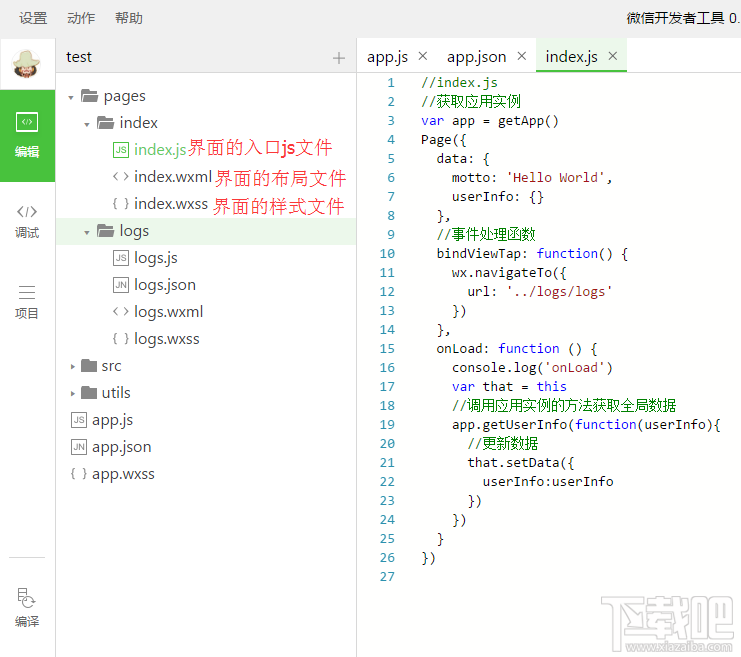
1.首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录

2.可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,那wxss是什么呢?它是每个界面的样式文件。比如:看下图可以看到,创建新的项目有两个界面,一个是index.js界面,一个是logs.js的界面,且都有对应的布局文件(.wxml)和样式文件(.wxss)

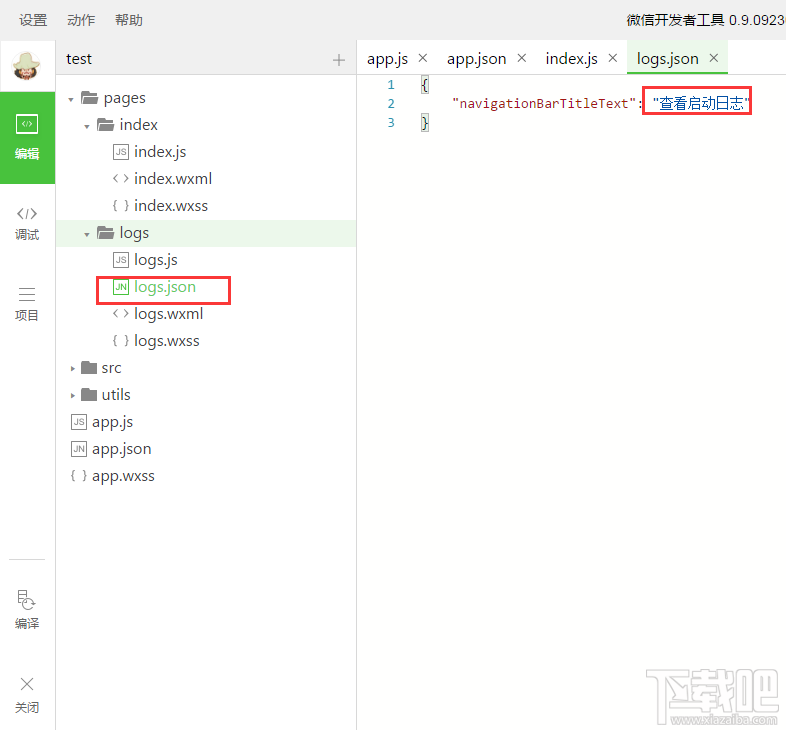
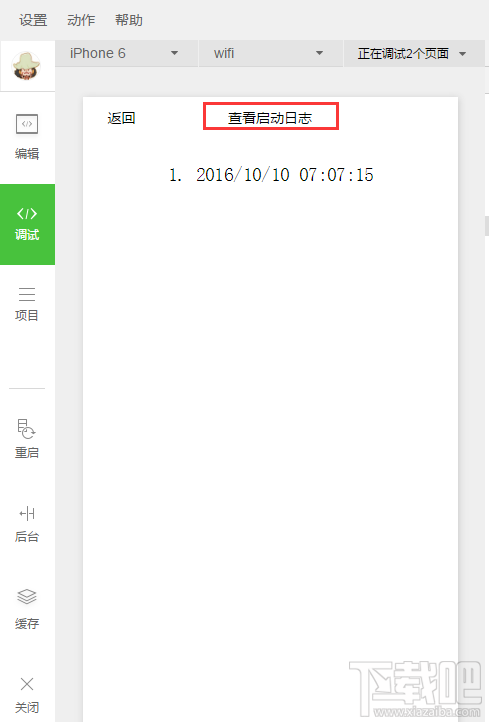
3.可以看到在logs文件夹中比index文件夹中多出了一个logs.json的文件,这个文件是干嘛的呢?可见,这个文件不是必须的,因为index界面的文件夹中就没有这个文件,logs.json这个文件配置了一个界面的title的信息


具体效果可以看下gif图

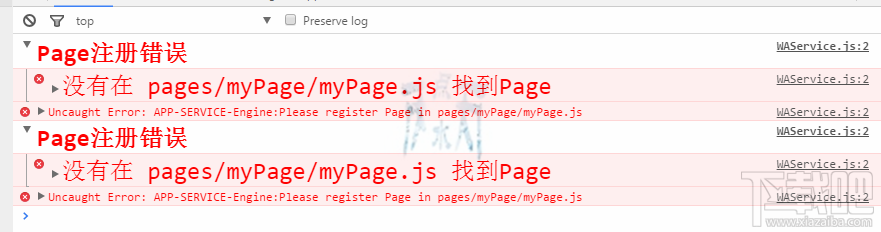
2.然后进入调试界面,点击重启按钮,看下效果,会发现在控制台中弹出了报错的信息,如下:

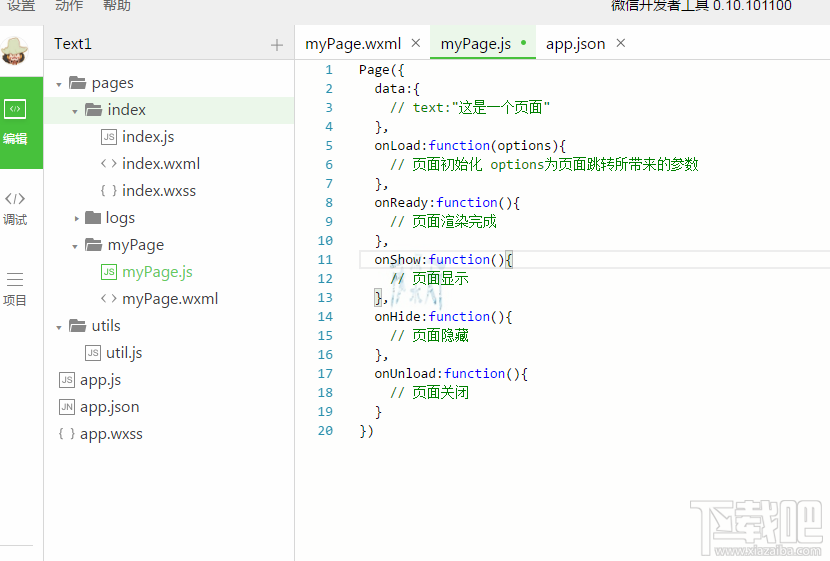
3.看报错的信息,很清楚的知道在myPage.js文件中没有找到Page方法,因此我们在myPage.js文件中调用Page方法,然后调试,重启,就会发现不报错了!

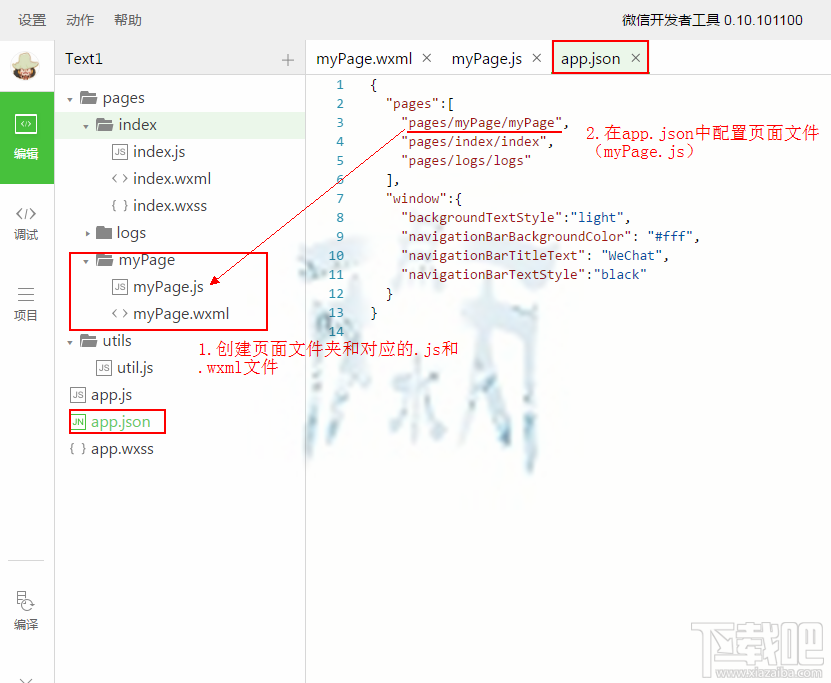
4.好了,在第一点中也说到,在app.json中pages的数组里,第一个代表着启动时第一个加载的页面,那好我们把顺序调转一下,就可以验证我们的结论了

建议看官方的教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
二、组件的使用和数据的绑定
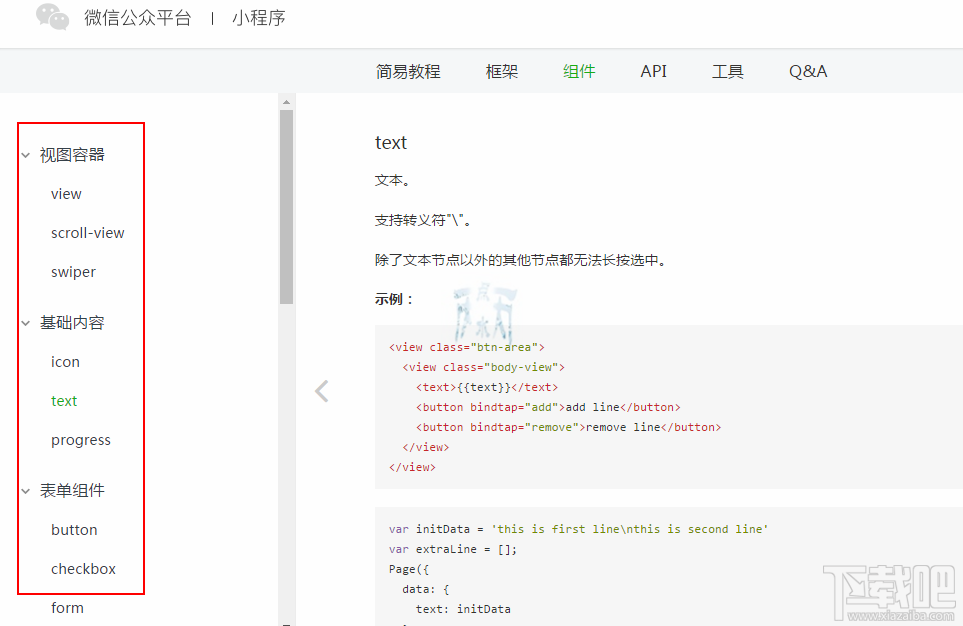
1.要了解微信小程序组件的使用,较好的方法就是查看微信小程序的API文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/

可以看到API文档详细的介绍了各种组件的使用,要熟悉组件的使用,较好的方式就是多练了!
2.看着文档,把官方文档的例子直接贴进来,然后我们也创建一个text组件,看看效果先吧:

js代码:

三、渲染标签
微信小程序给我提供了两种渲染标签:
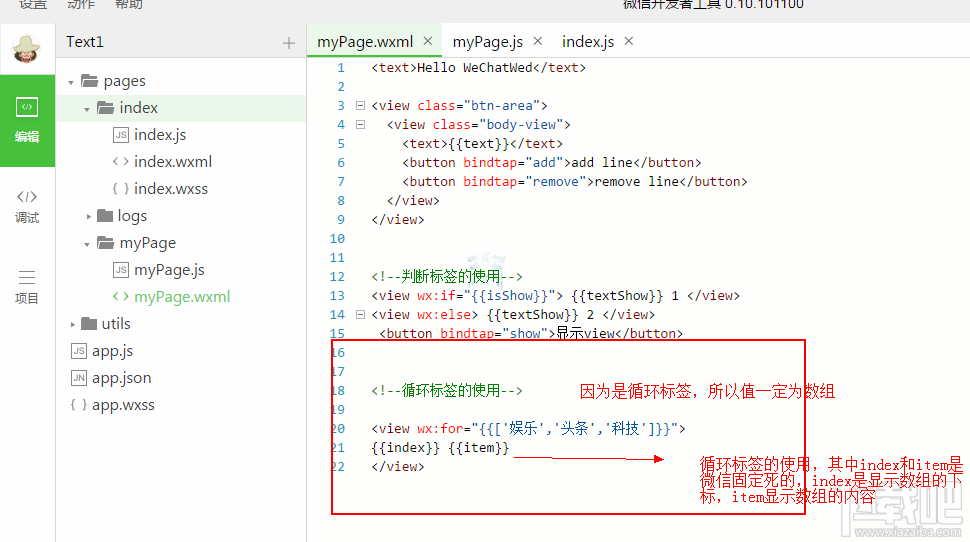
1.判断标签wx:if和wx:else


虽然之前没有接触过js,可是代码也挺容易理解的,逻辑思维跟Android还是有点像,不过想学好,还是要学下js的,所以最近我也会学下js
最后我们看下效果图吧,可以看到当位true的时候就显示1 false时显示2

看下效果图:

四、样式模板的使用
从上面的代码就可以看到,一个界面可能会用到很多布局的代码,可是界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也有样式模板的使用方式
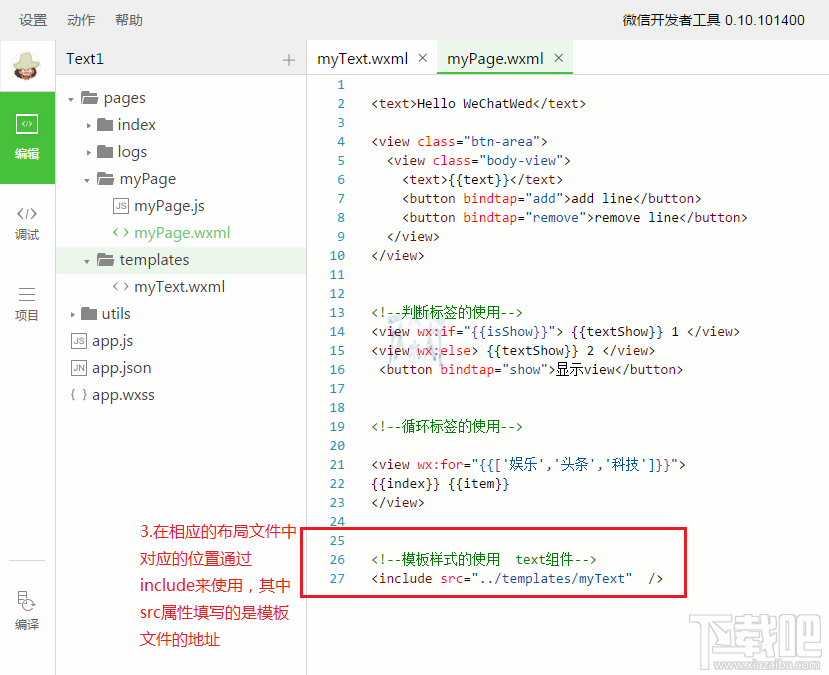
1.使用include的方式包含模板样式
例如:
具体的使用看图片:


使用这种方式引用模板,实际上就是等同于把templates中的myText的代码全部复制到include这里
2.使用import的方式
例如:


最后看下效果图:

以上就是好吧啦网微信小程序新手教程目录文件详解视图渲染详解了,希望能帮到你
相关文章:
1. 微信小程序鲜花小镇怎么玩 微信鲜花小镇游戏攻略2. 入驻微信小程序收费吗?入驻微信小程序是否收费?3. 微信小程序快速分享给好友或群聊怎么弄?4. 微信商城和微信小程序的区别是什么?微信商城和微信小程序介绍!5. 微信小程序获取手机号,后端JAVA解密流程代码6. 微信小程序烧脑吃鸡题目答案是什么?微信小程序烧脑吃鸡题目答案一览!7. 微信小程序斗地主好友房怎么开?微信斗地主好友房玩法分析8. 微信小程序做好了要怎么推广?微信小程序推广如何做?9. 微信小程序全面升级增加哪些功能?微信小程序全面升级增加功能介绍!10. 微信小程序和支付宝小程序哪个好用 微信小程序和支付宝小程序有什么不同

 网公网安备
网公网安备