如何做一个微信小程序开发?微信小程序开发教程
如何做一个微信小程序开发?小编跟大家分享一个微信小程序开发教程,快来制作你的微信小程序吧!
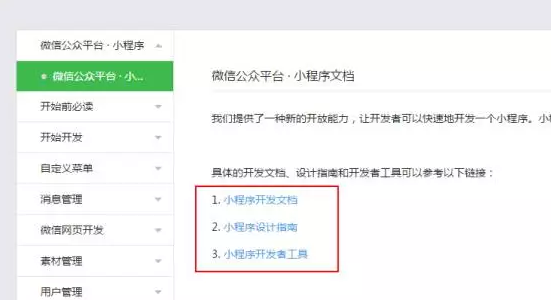
点击“微信公众平台. 小程序”,进入详细页,如下图:

知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:创建一个项目
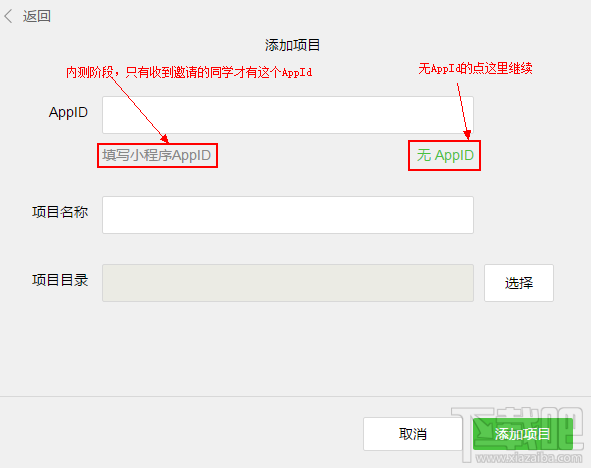
开发者工具安装完成后我们就可以将其打开,初次打开会弹出创建项目的窗口,如下图:

为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo,为了方便后面的学习,请务必选择“是”。
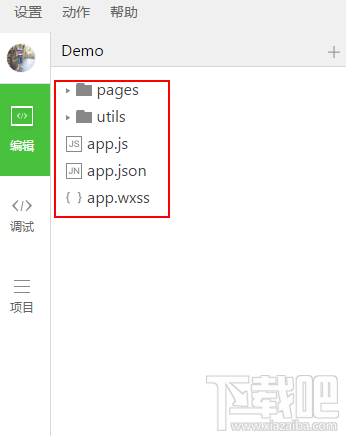
第三步:项目代码结构解释

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
根据上面的步骤,你就可以自己制作一个微信小程序了,下面我们就来看看微信小程序的嗨图吧,在这里有大量DIY图片的模板,点击可以生成使用,分享到朋友圈,用户可以上传的自己DIY作品,是不是很想试试呢?等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!



 网公网安备
网公网安备