文章列表

-
- 我正在使用jsp / jstl / spring动态生成css和js。如何将此结果放置在头部的链接标签中。不在头部的脚本标签中
- 如何解决我正在使用jsp / jstl / spring动态生成css和js。如何将此结果放置在头部的链接标签中。不在头部的脚本标签中?我做到了。我创建了一个新路由/ resource / css | js,我使用了内部资源视图解析器-(文件夹)。我的链接网址像 一样。在控制器/ resource...
- 日期:2024-04-18
- 浏览:97
![[前端求职必看]前端开发面试题与答案精选_CSS](http://www.haobala.com/attached/image/14.jpg)
-
- [前端求职必看]前端开发面试题与答案精选_CSS
- 问题描述CSS介绍一下CSS的盒子模型?(1)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 pading;(2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).CSS 选择符有哪些?哪些属性...
- 日期:2023-02-02
- 浏览:89

-
- css3 - 如何做一个弹出框给背景设置透明,如下图
- 问题描述3问题解答回答1:你的这个看起来是用了css的透明背景效果backg...
- 日期:2023-07-08
- 浏览:73

-
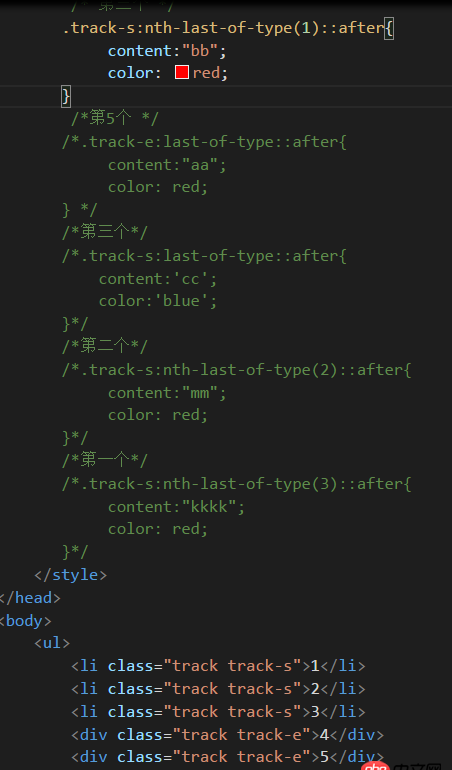
- css3选择器nth-of-type的问题
- 问题描述.content.box2:nth-of-type(2){background:#fed;}<divclass="content"><divclass="box1">box1</div><pclass=&quo...
- 日期:2023-08-13
- 浏览:53

-
- 反应RTL。有条件导入CSS
- 如何解决反应RTL。有条件导入CSS?我以前遇到过这个问题,我所做的是在安装主容器时,检查语言,如果是阿拉伯语,则需要阿拉伯语CSS文件,如果不需要,则需要另一个CSS文件。例:class Main extends Component { componentwillMount() { ...
- 日期:2024-04-22
- 浏览:128

-
- css3 - div 水平垂直置中
- 问题描述想請問一下如何讓p水平垂直置中? 就是不管中間的p大小 他能隨著瀏覽器大小自動置中對齊??? ...
- 日期:2023-07-03
- 浏览:104

-
- css3像卷轴一样展开
- 问题描述请问如何让一个元素从中间开始向两边展开?像卷轴一样?问题解答回答1:刚才想了下,最简单的使用position的left和right就能实现.map{height:100px;background:url('https://sf-static.b0.upaiyun.com/v-5798...
- 日期:2023-08-12
- 浏览:95

-
- css - 伪类选择的区别
- 问题描述问题解答回答1:楼主这是要问什么问题???...
- 日期:2023-01-18
- 浏览:92

-
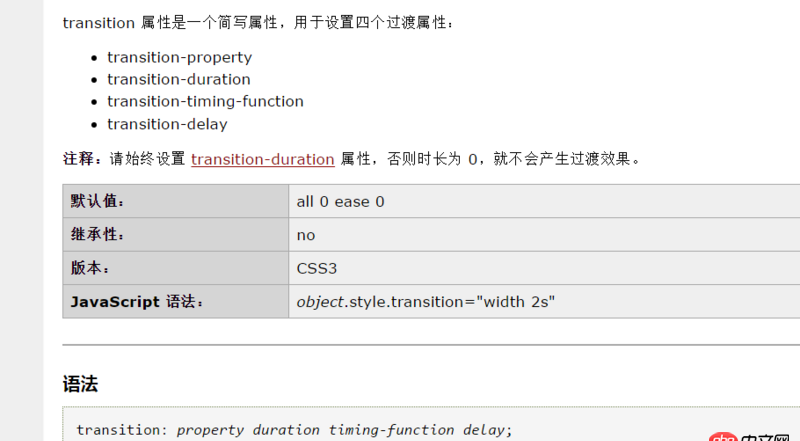
- css3 - css 3问题, transition:0.5s all;是指所有属性?
- 问题描述w3cSchool这样说的:问题解答回答1:差不多是题主说的这个意思...
- 日期:2023-07-05
- 浏览:92

-
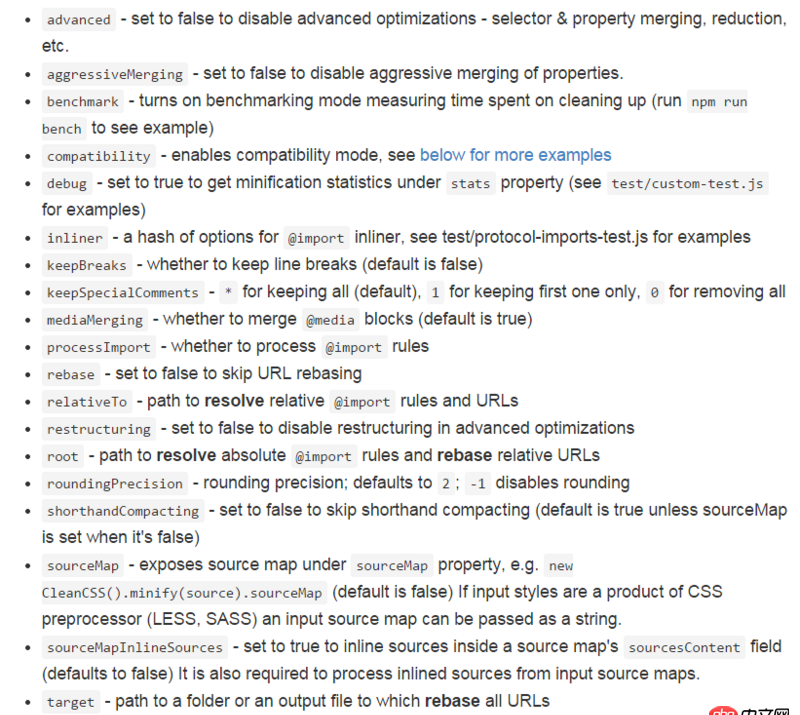
- css3 - 使用grunt压缩css是能否设置background-size不压缩进去呢?否则ie8不能识别
- 问题描述.index-bg{ background:url(img/index-bg-t.5344b19d.jpg) center center/cover no-repea...
- 日期:2023-07-31
- 浏览:83
排行榜

 网公网安备
网公网安备