文章列表

-
- JavaScript编写开发动态时钟
- 本文实例为大家分享了JavaScript编写开发动态时钟的具体代码,供大家参考,具体内容如下效果图:实质上就是调用时间库,再添加一个颜色数组,给显示的时间嵌套一个div盒子,再将颜色数组的颜色设置随机变化,这样就使得时间变化的时候颜色也会发生变化。完整源代码:<!DOCTYPE html>...
- 日期:2023-06-18
- 浏览:83

-
- 开源 Ajax JSF Library - RCFaces 发布
- RC Faces , 全称 Rich Client Faces , 最近发布了.RC Faces是 JavaServerFaces library , 让开发者可以轻松开发下一代的Web 应用.RC Faces通过AJAX技术以及object-oriented JavaScript API 来构造动...
- 日期:2024-06-01
- 浏览:233

-
- Javascript幻灯片播放功能实现过程解析
- javascript实现幻灯片播放实现原理 step1 设置容器,包含图片、翻页、下标等元素,通过相对定位来布局。 step2 将幻灯片变化,需要改变的元素放在一个字容器内,display设为none,并且采取动画来变化。 step3设置js函数,将应该播放的元素样式激活,其他的元素仍为未激活...
- 日期:2023-10-30
- 浏览:188

-
- JS根据奖品权重计算中奖概率
- 一、示例场景1.1、设置抽奖活动的奖项名称奖项名称:['一等奖', '二等奖', '三等奖', '未中奖']。假设抽奖活动设置了这四个奖项,当然开发者可以扩展更多。var prizes = ['一等奖','二等奖','三等奖','未中奖']; //奖项名称数组1.2、设置各奖项权重奖项权重:[...
- 日期:2024-03-28
- 浏览:185

-
- JavaScript中html画布的使用与页面存储技术详解
- 目录一、JavaScript使用html中的画布二、页面存储技术一、JavaScript使用html中的画布1、画布:页面中用于绘制图形的特殊区域2、绘制图形的过程(1)创建画布:使用html5中画布标签<canvas id='id' width='宽度' height='高度'><...
- 日期:2023-05-30
- 浏览:13

-
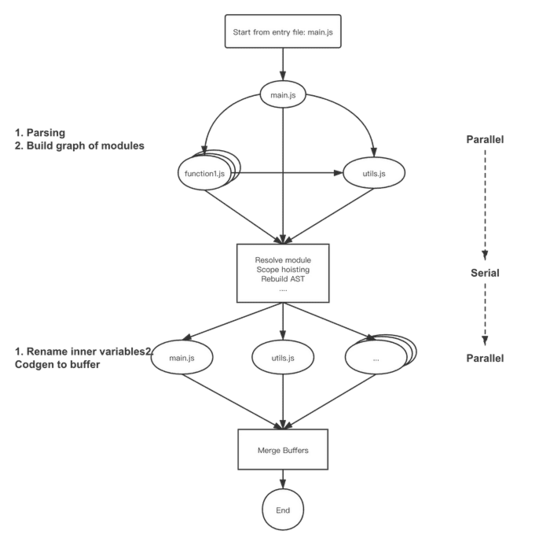
- 分享一款超好用的JavaScript 打包压缩工具
- 背景平时大家在开发 Js 项目的时候,可能已经离不开 webpack 等打包工具了。而 webpack 打包速度大概就是“能用“的水平。大概去年开始,我就开始在构想,如果能写一个极速的打包工具,功能未必需要很强,可能对小项目非常有用。去年我用 C++ 写完 parser 之后,便没什么动力写下去了。...
- 日期:2023-06-21
- 浏览:49

-
- Vue2 中的数据劫持简写示例
- 这篇文章主要为大家介绍了Vue2 中的数据劫持简写示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
- 日期:2022-06-02
- 浏览:247

-
- JavaScript编码规范
- 1 前言2 代码风格2.1 文件2.2 结构2.2.1 缩进2.2.2 空格2.2.3 换行2.2.4 语句2.3 命名2.4 注释2.4.1 单行注释2.4.2 多行注释2.4.3 文档化注释2.4.4 类型定义2.4.5 文件注释2.4.6 命名空间注释2.4.7 类注释2.4.8 函数/方法注...
- 日期:2023-11-19
- 浏览:22
![JS数组降维的实现Array.prototype.concat.apply([], arr)](http://www.haobala.com/attached/image/10.jpg)
-
- JS数组降维的实现Array.prototype.concat.apply([], arr)
- 把多维数组(尤其是二维数组)转化为一维数组是业务开发中的常用逻辑,最近跟着黄轶老师学习Vue2.6.1.1版本源码时,看到源码对二维数组降维的代码,所以这里来写一篇,记录一下,加强印象二维数组降为一维数组循环降维let children = [1, 2, 3, [4, 5, 6], 7, 8, [9...
- 日期:2024-05-11
- 浏览:202

-
- JS组件库AlloyTouch实现图片轮播过程解析
- 轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹。除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至任何属性的运动,因为它的设计的本质就是属性无关,触摸可以反馈到任何属性的运动。所以AlloyTouch...
- 日期:2024-05-06
- 浏览:201

 网公网安备
网公网安备