文章列表

-
- 从零学CSS系列之文本属性
- 这个系列是CSS的一些基础知识和简单的教程案例,小编整理出来,希望对大家有所帮助
- 日期:2022-06-02
- 浏览:224

-
- 父div高度不能自适应子div高度的解决方案
- 这篇文章主要介绍了父div高度不能自适应子div高度的解决方案,需要的朋友可以参考下
- 日期:2022-06-02
- 浏览:18

-
- CSS3+Js实现响应式导航条
- 今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。
- 日期:2022-06-02
- 浏览:133

-
- 关于CSS渲染:CSS是如何绘制颜色的
- 这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是 color 和 background-color,需要的朋友可以参考下
- 日期:2022-06-12
- 浏览:99

-
- 《CSS3实战》笔记--渐变设计(一)
- 这篇文章主要介绍了《CSS3实战》笔记--渐变设计(一,需要的朋友可以参考下
- 日期:2022-06-02
- 浏览:11

-
- 详解IE6中的position:fixed问题与随滚动条滚动的效果
- 这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
- 日期:2022-06-02
- 浏览:72

-
- html form表单基础入门案例讲解
- 表单是Web页面上负责用户输入与服务器端数据交互的最基础方式,这里我们针对最基本的表单内容显示,来看一下HTML的form表单标签用法学习教程
- 日期:2022-06-02
- 浏览:59

-
- CSS自定义滚动条样式案例详解
- 这篇文章主要介绍了CSS自定义滚动条样式案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
- 日期:2022-06-03
- 浏览:122

-
- 高德地图WEB版基础控件展示 原创
- 小编最近学习了一下高德地图web版的使用,总结了一下高德基础控件的应用,高德地图是开源可编辑的,方法不是很难,有兴趣的朋友可以试一试自己编辑一下.
- 日期:2022-06-02
- 浏览:91

-
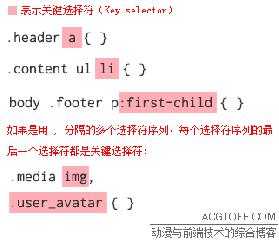
- css进阶学习 选择符
- css这种没有程序逻辑的代码中,又能找出什么来说明谁做得更出色呢?下面小编给大家说明如何从css选择符的角度来提高css代码质量。
- 日期:2022-06-02
- 浏览:158

 网公网安备
网公网安备